node.jsとjQueryでスクレイピングするウェブアプリの作り方
やっぱ jQuery 便利ですよ(*´・ω・)(・ω・`*)ネー
セレクタ使って jQuery でダカダカやってると、DOM とか正規表現でネチネチやるのがバカらしくなっちゃいます。
と日頃から思ってたりしてまして、サーバサイド JavaScript がメインストリームになって、jQuery でウェブアプリをコーディングできれば超ラクできるかもと期待しています。
で、先日サーバサイドJavaScriptとjQueryでスクレイピングという記事をうpったところ、やっぱ Rhino じゃなくて node.js がえーんよ(´・ω・`)というコメントを頂きましたので、node.js と jQuery でサーバサイド JavaScript スクレイピングしてみることにしました。
今回は node.js ですので、単にスクレイピングする(コマンドラインから実行する)スクリプトだけじゃなくて、スクレイピングする簡単なウェブアプリを作ってみたいと思います。
結構長文になっちゃったので、先に今日のブログで扱ってるテーマを書いときます。
- jsdom パッケージを使って node.js で jQuery する方法
- jsdom パッケージの HTML コンテンツ中の script タグの扱いに関する問題の回避方法
- 文字エンコーディングを考慮した HTML コンテンツのダウンロード方法
- スクレイピングウェブアプリの作り方
あと完成品のソースを入れた ZIP も先に置いときますので、中身から見たいセッカチさんはこちらからどうぞ。
要るもの
まず node.js が必要です。それと node.js のライブラリをインスコするために npm (Node Package Manager)を使います。一緒にインスコしておいてください。
node.js のインスコ方法については node.js の公式サイトを、npm のインスコ方法については配布元 github の isaacs /npm をご覧ください。
英語読むのがメンドくせー方は node.jsとMySQLで割と普通のデータベースウェブアプリを作ってみるチュートリアルに node.js と npm のインスコ方法を書いてますのでそちらとかどうぞ。
jsdom
node.js 本体には DOM ライブラリが付いてませんのでそのままでは jQuery を使えませんが、npm パッケージの jsdom という DOM ライブラリをインスコすると jQuery も使えるようになります。
jsdom は npm install でインスコできます。
とりあえず準備はこれで終わりです。
jQuery を使ってみる
早速 node.js で jQuery してみます。
HTML コンテンツに div を追加するスクリプトだとこんな感じになります。
// exam1.js
var sys = require('sys'),
fs = require('fs'),
jsdom = require('jsdom'),
domToHtml = require('jsdom/browser/domtohtml');
var jquery_js = 'https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js';
// node、スクリプト名、の次に有効なコマンドライン引数が入る
if (process.argv.length <= 2) {
sys.puts('Usage: node exam1.js [FILE]');
process.exit(1);
}
// HTMLコンテンツを読み込む
// コマンドライン起動前提なので同期I/Oで
var content = fs.readFileSync(process.argv[2], 'utf8');
// HTMLコンテンツからwindowオブジェクトを作る
var document = jsdom.jsdom(content);
var window = document.createWindow();
// jsdom.jQueryifyがwindowにjQueryを追加してくれる
jsdom.jQueryify(window, jquery_js, function(window, $) {
// divを追加する
$('body').append('<div>More Hello World!!</div>');
// DOMツリーを出力する
if (document.doctype) {
sys.puts(String(document.doctype));
}
sys.print(domToHtml.domToHtml(document, true));
});
jQuery 以外の部分が長ったらしいですが、このスクリプトでは大まかに以下の処理を行っています。
- コマンドライン引数で指定されたファイルを読み込む
- jsdom.jsdom() 関数で DOM document オブジェクトを作成
- document.createWindow() メソッドを使用し window オブジェクトを作成
- window オブジェクトを引数に jsdom.jQueryify 関数を呼び出し jQuery を有効にする
- jQuery で処理
あと、#!/usr/bin/env node を付けてますので実行パーミッションを与えればそのまま実行可能です。
また、fs.readFileSync() の引数に utf8 を指定してますので、UTF-8 以外のドキュメントだとちゃんと動きません。node.js 本体だけですと ascii/utf-8/base64/binary しか扱えませんので I18N 関係をちゃんと処理しようとすると node-iconv ライブラリなどを使って文字コードを変換する必要があります。後でスクレイピングするスクリプトを書くときにちゃんと対応しますが、とりあえず上のスクリプトは UTF-8 ドキュメントしか処理できません。
他に分からない点があれば node.js のマニュアル をご覧ください。
で、スクリプトを exam1.js に保存します。ついでにテスト用の HTML ファイルを作ります。test1.html として保存してください。
<html>
<head>
<title>テスト</title>
</head>
<body>
<div>Hello, World!</div>
</body>
</html>
実行すると以下のような出力が得られます。(読みにくいので改行とインデントを追加しています。)
<!doctype html>
<html>
<head>
<title>テスト</title>
</head>
<body>
<div>Hello, World!</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<div>More Hello World!!</div>
</body>
</html>
jsdom.jsdom() と jsdom.jQueryify()
上の例を見ればだいたいお分かり頂けると思いますが node.js で jQuery を使う場合、
- jsdom.jsdom() で document オブジェクトを作成
- document.createWindow() メソッドで window オブジェクトを作成
- window オブジェクトに対して jsdom.jQueryify() を呼び出して jQuery オブジェクトを作成
という手順が必要になります。
jsdom.jsdom() と jsdom.jQueryify() のパラメータは結構ややこいと思いますので先に説明します。
jsdom.jsdom() 関数の使い方
HTML コンテンツを DOM document オブジェクトに変換する関数です。jsdom.jsdom() のプロトタイプは以下のようになります。level 引数と options 引数はオプションです。
body 引数には DOM ツリーを作成する元となる HTML コンテンツ(文字列)を渡します。URL やパスを指定してファイルから直接 document オブジェクトを作成する方法はありません。
level 引数には使用したい DOM レベルに合わせた DOM HTML オブジェクトを渡す必要があります。省略するか、false や null などの偽評価される値を渡すと、DOM Level2 HTML 相当のオブジェクトが使用されます。(実際には DOM Level3 HTML 相当の DOM オブジェクトがデフォルト値なのですが、DOM Level3 は実装中のようで機能的には DOM Level2 になっています。)
level 引数に DOM Level1 を渡す場合は以下のようにコーディングします。ただあまり使い道は無いと思いますので、普段は null を渡しとけば良いと思います。
dom_level1 = require('jsdom/level1/core').dom;
var document = jsdom.jsdom('', dom_level1.html);
options 引数は DOM document を作成する際に使用するオプションを指定するオブジェクトです。
オプションとして有効な値とデフォルト値は以下のとおりです。
url: undefined,
features: {
FetchExternalResources : ['script'/*, 'img', 'css', 'frame', 'link'*/],
ProcessExternalResources: ['script'/*, 'frame', 'iframe'*/],
QuerySelector : false
}
}
各オプションの意味は以下のようになっています。
- url(文字列)
HTML コンテンツの baseURI。
コンテンツに含まれる相対パスの baseURI として使用されます。
省略時は baseURI が存在しないため相対パスはそのまま処理されます。その場合、コンテンツ中の相対パスで指定された外部リソースの取得は失敗します。 - features.FetchExternalResources(配列)
外部リソースを取得するタグを列挙します。デフォルトでは script タグで指定されたファイルを取得します。
空文字列または null など偽評価値を渡すと外部リソースをダウンロードしなくなります。 - features.ProcessExternalResources(配列)
外部リソースから実行するタグを列挙します。デフォルトでは script タグの JavaScript を実行します。
空文字列または null など偽評価値を渡すと外部リソースを実行しなくなります。 - QuerySelector(Boolean)
true の場合、Sizzle CSS Selector Engine を有効にします。デフォルトは false です。
(jQuery を使う場合は、jQuery 本体に CSS Selector が含まれていますので QuerySelector を有効にする必要はありません。)
ちなみに、document オブジェクト自体は不要で window オブジェクトだけが欲しい場合は以下のようにコーディングすることもできます。
jsdom.jQueryify() 関数の使い方
jsdom.jQueryify() 関数は document.createWindow() メソッドにより作成した window オブジェクトに対し jQueryify(jQuery 化)を行います。
jsdom.jQueryify() のプロトタイプは以下のとおりです。path 引数と callback 引数はオプションです。第三引数を省略した場合、第二引数が文字列なら path 引数として扱われ、第二引数が関数なら callback 引数として扱われます。
window 引数には jsdom.jsdom().createWindow() を使って作成した window オブジェクトを渡します。
path 引数には jQuery ソースコードの置かれたパスまたは URL を渡します。この引数を省略すると http://code.jquery.com/jquery-latest.js から jQuery のソースコードを読み込もうとします。(不要かもしれませんが)サーバ負荷を考慮して上の例では Google Libraries API の jQuery を指定するようにしています。
path 引数にローカルの jQuery ファイルのパスを指定することもできますが、jsdom.jQueryify() は HTML コンテンツに path 引数の script タグを埋め込むことで jQuery の初期化を行っているため、document オブジェクトのオプションで指定した baseURI の値によっては、ローカルの jQuery ファイルを指定すると jQuery の読み込みに失敗することがあります。(baseURI/path を読み込もうとして失敗する。)
なので、この引数には通常 HTTP 経由でアクセスできる URL を指定してください。(file: プロトコルを指定しても意味がないようですので http: プロトコルでアクセス可能な URL が必要です。)
なお、この path 引数の処理の仕方は、jsdom.jsdom() で document を作成する過程と合わせて問題になることがあります。(この問題については以下の HTML コンテンツ中の script タグの扱いについて で説明します。)
callback 引数には jQuery の初期化に成功した際に呼ばれるコールバック関数を渡します。コールバック関数のプロトタイプは以下のとおりです。window には jsdom.jQueryify() の第一引数に指定された window オブジェクトが、$ には jQuery オブジェクトが渡されます。
HTML コンテンツ中の script タグの扱いについて
jsdom.jsdom() 関数は、HTML コンテンツを DOM ツリーに変換する過程で HTML コンテンツに含まれるすべての script タグを実行します。
例えば先ほどの test1.html を以下のように書き換え script タグを追加し、
<html>
<head>
<title>テスト</title>
<script type="text/javascript">
console.log("security vulnerability");
</script>
</head>
<body>
<div>Hello, World!</div>
</body>
</html>
再度 exam1.js を実行すると以下のような出力が得られます。
security vulnerability
security vulnerability
<!doctype html>
<html>
<head>
<title>テスト</title>
<script type="text/javascript">
console.log("security vulnerability");
</script>
</head>
<body>
<div>Hello, World!</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<div>More Hello World!!</div>
</body>
</html>
jsdom.jsdom() が HTML コンテンツ中の JavaScript を実行しちゃってます。(security vulnerability メッセージがなんで二回出力されるのかは重要ではないので調べていません。)
jsdom のソースを見ますと、script タグに含まれる JavaScript は node.js の Script.runInContext() メソッドにより実行されています。
単純に eval せず runInContext() でラップしているため script タグから require 等は使用できません。そのため script タグ中の JavaScript から実行できることは限られていますが、ログを埋め尽くしたり無限ループを作ったりぐらいはできます。また document.write の動作がブラウザ上での動作とちょっと違ったりします(document.write の出力先が常に document 先頭になってるようです)ので、そのままサーバサイドスクリプトに組み込むのはちょっと厳しい感じです。
また script タグに src 属性が指定されている場合、src で指定されたファイルをダウンロードして実行します。そのためネットワークアクセスが必要なコンテンツの場合は処理に時間がかかるという問題もあります。
いずれにしてもこのままではスクレイピング用途には使いにくいので、HTML 中の script タグの処理を無効にする必要があります。ただ jsdom.jQueryify() の jQuery の実行方法に問題があり単純に無効にすることはできません。
以下に jQuery の実行方法のどの辺が問題か説明します。
1. jsdom.jsdom() で script タグの無効にする
まず HTML 中の script タグの処理を無効にすること自体は、jsdom.jsdom() のオプション引数で features.FetchExternalResources と features.ProcessExternalResources を false にすることで実現できます。
具体的には以下のように jsdom.jsdom() を呼び出します。
features: {
FetchExternalResources: false,
ProcessExternalResources: false
}
});
ここまでは特に問題ありません。
2. jsdom.jQueryify() の jQuery 埋め込み方法
jsdom.jQueryify() では jQuery を実行するのに、HTML コンテンツの末尾に jsdom.jQueryify() の第二引数を src 属性に指定した script 要素を appendChild() メソッドを使って HTML body に追加する方法で行っています。
HTML コンテンツ中の JavaScript は jsdom ライブラリにより実行されますので、appendChild() されるタイミングで埋め込まれた jQuery スクリプトが実行されるという仕組みです。
先ほどのスクリプトの実行結果を見ると src=”https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js” を持つ script タグが埋め込まれていますが、これは上記の仕組みにより jsdom.jQueryify() が追加したものです。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<div>More Hello World!!</div>
この動作自体も特に問題という訳ではありません。
3. 1 と 2 を合わせると動かなくなる
script タグの処理を無効にするには、jsdom.jsdom() を呼び出す際に options.features.FetchExternalResources と options.features.ProcessExternalResources を false にすれば良いです。これらのオプションを指定すると document に含まれる script タグがまったく実行されなくなります。
jsdom.jQueryify() は jQuery を埋め込むのに、DOM ツリーに script タグを埋め込みますが、jsdom.jsdom() で script の実行を無効にするとこの処理も無効になります。
これらを合わせると、jsdom.jsdom() のオプションを指定して script タグの処理を無効にすると、jsdom.jQueryify() も使用できなくなります。問題です。
jsdom.jQueryify() を使用せずに jQuery を実行する
とりあえずscript タグの処理を無効にして jsdom.jsdom() と jsdom.jQueryify() を使用できないということになりましたので、jQueryify と似たような処理を自前で実装することにしました。
以下の embedJQuery() 関数がその辺のややこいところを全部処理します。
// jsdomとjQueryのラッパー
var fs = require('fs'),
Script = process.binding('evals').Script,
jsdom = require('jsdom'),
httpsubr = require('./httpsubr');
// jQuery を読み込む
var jQueryPath = __dirname + '/jquery.min.js';
var jQueryScript = new Script(fs.readFileSync(jQueryPath, 'utf-8'),
jQueryPath);
// HTMLコンテンツにjQueryを埋め込み、
// windowオブジェクトとjQueryオブジェクトを返す
exports.embedJQuery = function(body, options, callback) {
// HTMLファイル中のscriptタグの処理を無効にしてwindowを作成
options = options || {};
options.features = options.features || {};
options.features.FetchExternalResources = false;
options.features.ProcessExternalResources = false;
var window = jsdom.jsdom(body, null, options).createWindow();
// jQueryを実行
jQueryScript.runInNewContext({
window: window,
navigator: window.navigator,
location: window.location,
setTimeout: setTimeout,
});
// callbackを呼び出す
if (callback) {
callback(null, window, window.jQuery);
}
}
// URLからリソースを読み込みjQueryを追加する
exports.jQueryRequest = function(targetUrl, callback) {
httpsubr.get({ uri: targetUrl }, function(err, response, raw) {
if (!err) {
if (response.statusCode != 200) {
err = new Error("HTTP Error");
}
}
if (err) {
if (callback) {
callback(err);
} else {
throw err;
}
return;
}
var body = httpsubr.convertCharset(response, raw);
// コンテンツのbaseURIをtargetUrlにするためurlオプションを指定
exports.embedJQuery(body, { url: targetUrl }, callback);
});
}
embedJQuery.js ではローカルの jQuery を読み込むようにしています。jQuery 1.4.2 〜 1.4.4 とともに動くようにコーディングしていますので、予め https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js などからファイルをダウンロードして embedJQuery.js と同じディレクトリに置いてください。ファイル名が jquery.min.js 以外のときは、jQueryPath 変数の値を書き換えてください。
先ほどの exam1.js を embedJQuery() 関数を使用するように書き換えると以下のようになります。
// exam2.js
var sys = require('sys'),
fs = require('fs'),
domToHtml = require('jsdom/browser/domtohtml'),
embedJQuery = require('./embedJQuery').embedJQuery;
var jquery_js = 'https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js';
if (process.argv.length <= 2) {
sys.puts('Usage: node exam2.js [FILE]');
process.exit(1);
}
var content = fs.readFileSync(process.argv[2], 'utf8');
// jsdom.jQueryifyがwindowにjQueryを追加してくれる
embedJQuery(content, null, function(err, window, $) {
if (err) {
throw err;
}
$('body').append('<div>More Hello World!!</div>');
var document = window.document;
if (document.doctype) {
sys.puts(String(document.doctype));
}
sys.print(domToHtml.domToHtml(document, true));
});
テスト用に無限ループを組み込んだ HTML を用意し、
<html>
<head>
<title>テスト</title>
<script type="text/javascript">
console.log("security vulnerability");
for (;;) ;
</script>
</head>
<body>
<div>Hello, World!</div>
</body>
</html>
exam2.js を実行すると以下のようになります。
<!doctype html>
<html>
<head>
<title>テスト</title>
<script type="text/javascript">
console.log("security vulnerability");
for (;;) ;
</script>
</head>
<body>
<div>Hello, World!</div>
<div>More Hello World!!</div></body>
</html>
同じ HTML コンテンツを exam1.js で処理すると、for (;;) ; の部分で無限ループになり帰ってきませんが、exam2.js では embedJQuery が script タグを処理しないようにしてるので処理は終了します。また jQuery を使って埋め込んだ div タグもちゃんと表示されています。
複数の文字エンコーディングに対応させる
日本語の HTML コンテンツの場合 Shift_JIS / EUC-JP / UTF-8 等の文字エンコーディングを使用しますが、node.js 本体には UTF-8 以外の文字エンコーディングを処理する機能は付いてません。
日本語のコンテンツを処理するためには、node-iconv パッケージ等を使用してダウンロードしたコンテンツを node.js で処理可能な文字コードに変換する必要があります。
node-iconv パッケージは npm からインスコできませんので、github からソースをダウンロードしてビルドする必要があります。
node-iconv の github には、node.js バージョン 0.3 系列向けのブランチとバージョン 0.2 系列向けのブランチが用意されています。
ブランチを指定せず git clone すると 0.3 系列向けのソースがダウンロードされます。
0.2 系列向けのソースが必要な場合は、-b オプションを付けて v0.2.x ブランチをダウンロードしてください。(v0.2.6 等、node.js の個別のバージョン向けのブランチが用意されているわけではありません。v0.2.x ブランチをダウンロードしてください。)
ビルドは make のみです。NODE_PATH 引数には node.js をインストールしたプレフィクスを指定してください。デフォルトは /usr/local です。
$ make install NODE_PATH=/usr/local
node-iconv がインスコできたら、文字コードを考慮した HTTP クライアントモジュールを作ります。
node.js でオクテットを扱う場合は、通常 Buffer オブジェクトを使用します。Buffer オブジェクトを String(文字列)オブジェクトに変換するには、buffer.toString(encoding) メソッドを使用します。
今から作るモジュールは request パッケージを参考にしていまして、request パッケージの関数が HTTP レスポンスを Buffer オブジェクトじゃなくて文字列で返してくるため、node-iconv にそのままレスポンスを渡すと文字化けするようなのでその辺を直した感じのものになっています。
ちなみに node-iconv は、libiconv が文字コード変換に失敗し EILSEQ エラーが発生した場合、常に例外を発生します。一般的な LL 言語の文字コード変換ライブラリでは、文字コード変換に失敗したら適当な代替え文字で差し替える処理が実装されていると思いますが、node-iconv ではそういった処理はできませんので注意してください。ただ今回は node.js と jQuery がメインですので、この辺にはこれ以上触れずに進めます。
ということで書いたコードは↓です。HTTP レスポンスと Buffer オブジェクトから文字コードを検出して文字列に変換する関数と、HTTP リクエストのラッパー関数を実装しています。
HTTP リクエスト関数では、生の Buffer オブジェクトではなく文字コード変換した文字列をコールバック関数に返すようにもできますが、エラー処理が分かりにくくなりそうなので raw buffer を返すことにしてます。
// HTTP関連のサブルーチン
var http = require('http'),
iconv = require('iconv'),
url = require('url');
// Bufferを連結する
function concatBuffer(src1 /* , src2, ... */) {
var i, buf, start;
var len = 0;
for (i = 0; i < arguments.length; ++i) {
len += arguments[i].length;
}
buf = new Buffer(len);
start = 0;
for (i = 0; i < arguments.length; ++i) {
var chunk = arguments[i];
chunk.copy(buf, start, 0);
start += chunk.length;
}
return buf;
}
// HTTPレスポンスとBufferからエンコーディングを検出し
// レスポンスボディを文字列で返す
exports.convertCharset = function(response, buf) {
var charset = null;
var content_type = response.headers['content-type'];
if (content_type) {
re = content_type.match(/\bcharset=([\w\-]+)\b/i);
if (re) {
charset = re[1];
}
}
if (!charset) {
var bin = buf.toString('binary');
re = bin.match(/<meta\b[^>]*charset=([\w\-]+)/i);
if (re) {
charset = re[1];
} else {
charset = 'utf-8';
}
}
switch (charset) {
case 'ascii':
case 'utf-8':
return buf.toString(charset);
break;
default:
var ic = new (iconv.Iconv)(charset, 'utf-8');
var buf2 = ic.convert(buf);
return buf2.toString('utf8');
break;
}
}
// 文字列ではなくBufferを返す版の
// requestパッケージ (https://github.com/mikeal/node-utils) のrequest関数
// とほぼ同等な関数
// request関数にある一部機能は実装していない
exports.httpRequest = function(options, callback) {
options = options || {};
if (typeof(options.uri) == 'string') {
options.uri = url.parse(options.uri);
}
options.method = options.method || 'GET';
options.headers = options.headers || {};
options._nRedirect = options._nRedirect || 0;
if (typeof(options.maxRedirects) == 'undefined') {
options.maxRedirects = 10;
}
if (!options.headers.host) {
options.headers.host = options.uri.hostname;
if (options.uri.port) {
options.headers.host += ':' + options.uri.port;
}
}
var port = 80;
var https = false;
if (options.uri.protocol == 'https:') {
port = 443;
https = true;
}
if (options.uri.port) {
port = port;
}
var path = (options.uri.pathname ? options.uri.pathname : '/');
if (options.uri.search) {
path += options.uri.search;
}
if (options.uri.hash) {
path += options.uri.hash;
}
var client = http.createClient(port, options.uri.hostname, https);
client.addListener('error', function(err) {
if (callback) {
callback(err);
} else {
throw err;
}
});
var request = client.request(options.method, path, options.headers);
request.addListener('response', function(response) {
if (response.headers.location) {
if (options._nRedirect++ >= options.maxRedirect) {
client.emit('error', new Error('Too many redirects'));
}
var loc = response.headers.location;
if (!loc.match(/^https?:/i)) {
loc = url.resolve(options.uri.href, response.headers.location);
}
options.uri = loc;
exports.httpRequest(options, callback);
} else {
var chunks = [];
response.on('data', function(chunk) {
chunks.push(chunk);
})
.on('end', function() {
if (callback) {
var buf = concatBuffer.apply({}, chunks);
delete(chunks);
callback(null, response, buf);
}
});
}
});
if (options.requestBody) {
if (typeof(options.requestBody) == 'string') {
request.write(options.requestBody);
request.end();
} else {
sys.pump(options.requestBody, request);
}
} else {
request.end();
}
}
exports.get = exports.httpRequest;
exports.post = function(options, callback) {
if (!options.requestBody) {
options.requestBody = '';
}
exports.request(options, callback);
}
マジでスクレイピングする
jQuery を使ってスクレイピングする準備が整いましたので、ネットワークから HTML を読み込んでスクレイピングするスクリプトを作ります。
スクレイピングするモジュール
まずネットワークから HTML を読み込みスクレイピングする部分のモジュールを作ります。a タグを読み込んでサーバ別にリンクを取得する関数と、リンクの配列をホスト別に分類してソートする関数を実装しています。
// HTMLコンテンツからリンク(aタグ)を取り出す
var url = require('url'),
embedJQuery = require('./embedJQuery');
// jQueryでaタグを取り出しcallbackを起動
exports.pickupLinks = function(targetUrl, callback) {
embedJQuery.jQueryRequest(targetUrl, function(err, window, $) {
if (err) {
if (callback) {
callback(err);
} else {
throw err;
}
return;
}
var links = [];
$('a').each(function() {
links.push(url.parse(String(this.href)));
});
links.sort(function(a, b) {
if (a.href < b.href)
return -1;
else if (a.href > b.href)
return 1;
else
return 0;
});
if (callback) {
callback(null, links);
}
});
}
// リンクをホストごとに分類してソート
exports.sortLinksByHost = function(links) {
var i, j;
var host = null;
var hosts = [];
var hostLinks = {};
for (i = 0; i < links.length; ++i) {
var link = links[i];
var fqHost = link.protocol;
if (link.slashes)
fqHost += '//';
fqHost += link.host;
if (host != fqHost) {
host = fqHost;
hosts.push(fqHost);
hostLinks[fqHost] = [];
}
hostLinks[fqHost].push(link);
}
return { hosts:hosts, hostLinks:hostLinks };
}
コマンドラインからスクレイピング
コマンドラインから起動され、上の linkPicker.js を使ってスクレイピングするスクリプトはこんな感じになります。
// client.js
var sys = require('sys'),
linkPicker = require('./linkPicker');
process.argv.forEach(function(val, index, array) {
if (index >= 2) {
linkPicker.pickupLinks(val, function(err, links) {
if (err) {
throw err;
}
sys.puts(val + ' contains ' + links.length + ' links');
var sorted = linkPicker.sortLinksByHost(links);
for (i = 0; i < sorted.hosts.length; ++i) {
var host = sorted.hosts[i];
sys.puts('¥t' + host + ', ' +
sorted.hostLinks[host].length + ' links');
for (var j = 0; j < sorted.hostLinks[host].length; ++j) {
sys.puts('¥t¥t' + sorted.hostLinks[host][j].href);
}
}
});
}
});
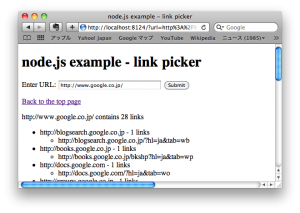
スクリプトに実行パーミッションをセットし、必要なファイル(embedJQuery.js、jquery.min.js、linkPicker.js)をこのスクリプトと同じディレクトリに置いてから、スクレイピングしたい URL を引数に実行すると、こんな感じに a タグのリンクを表示します。
http://www.google.co.jp/ contains 28 links
http://blogsearch.google.co.jp, 1 links
http://blogsearch.google.co.jp/?hl=ja&tab=wb
http://books.google.co.jp, 1 links
http://books.google.co.jp/bkshp?hl=ja&tab=wp
http://docs.google.com, 1 links
http://docs.google.com/?hl=ja&tab=wo
http://groups.google.co.jp, 1 links
http://groups.google.co.jp/grphp?hl=ja&tab=wg
http://mail.google.com, 1 links
http://mail.google.com/mail/?hl=ja&tab=wm
... 以下省略
ウェブアプリでスクレイピング
上のコマンドラインスクリプトと同じ処理を行うウェブサーバスクリプトも書いてみます。
var hostname = 'localhost';
var port = 8124;
var express = require('express'),
ejs = require('ejs'),
linkPicker = require('./linkPicker');
var app = express.createServer();
app.register('.ejs', ejs);
app.get('/', function(req, res) {
if (req.query && req.query.url) {
linkPicker.pickupLinks(req.query.url, function(err, links) {
if (err) {
console.log(err);
res.send('403 Forbidden', 403);
return;
}
res.render('result.ejs', {
locals: {
url: req.query.url,
links: links,
sorted: linkPicker.sortLinksByHost(links),
}
});
});
} else {
res.render('index.ejs', {
locals: {
url: '',
},
});
}
});
app.listen(port, hostname);
スクリプトでは express フレームワークと ejs テンプレートエンジンを使用しています。手元に無い場合は npm でインスコしてください。
テンプレートエンジン用に、以下の3つのファイルを views サブディレクトリに作ります。
- views/layout.ejs
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>node.js example - link picker</title>
</head>
<body>
<h1>node.js example - link picker</h1>
<form method="GET">
Enter URL:
<input type="text" name="url" size="40" value="<%= url %>">
<input type="submit" value="Submit">
</form>
<%- body %>
</body>
</html> - views/index.ejs
<% /* empty */ %>
- views/result.ejs
<p><a href="/">Back to the top page</a></p>
<p><%= url %> contains <%= links.length %> links</p>
<ul>
<% for (var i = 0; i < sorted.hosts.length; ++i) { %>
<% var host = sorted.hosts[i]; %>
<li><%= host %> - <%= sorted.hostLinks[host].length %> links</td>
<ul>
<% for (var j = 0; j < sorted.hostLinks[host].length; ++j) { %>
<li><%= sorted.hostLinks[host][j].href %></li>
<% } %>
</ul>
</li>
<% } %>
</ul>
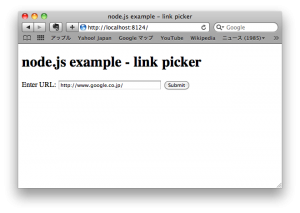
できたらサーバスクリプトを起動します。
http://localhost:8124/ にブラウザからアクセスするとフォームが表示されます。
フォームに URL を入力して submit するとスクレイピングします。

もうちょい改造してデッドリンク検出とかできるようにしようかと思いましたが面倒なので却下ということで。
んでわ。



[...] This post was mentioned on Twitter by さくら, 2UP, 久世 浩史, javascriptニュース, ごと♀ and others. ごと♀ said: RT @sakuratandotbiz: ブログ書いたよ〜 node.jsとjQueryでスクレイピングするウェブアプリの作 [...]
[...] ■ node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず [...]
[...] Shared node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず. [...]
[...] で、先日サーバサイドJavaScriptとjQueryでスクレイピングという記事をうpったところ、やっぱ Rhino じゃなくて node.js がえーんよ(´・ω・`)というコメントを頂きましたので、node.js と jQuery でサーバサイド JavaScript スクレイピングしてみることにしました。 via sakuratan.biz [...]
[...] [...]
[...] node.jsとjQueryでスクレイピングするウェブアプリの作り方 [...]
日常の使用に最適なこのバッグは、リュクスのヒントを作成し、高い洗練された魅力をあなたの全体のアンサンブルを持ち上げるようにしてくださいですこのシャネルのハンドバッグが、のみで来る古典的な黒い影このシャネルのバッグは、本当に印象的になり、材料が組み合わされ |それは丈夫、実用的でトレンディなバッグを選ぶことになると、細部に注意を払う女性専用.
細菌とあまり使用による目詰まりの原因になりかねない、マウスピースと噴霧器を持っている別のバージョンを検出します セールで販売コーチバッグにグッチの靴は特別なバーバリー英国を添付するには、いくつかの魅力まで保持されます提供シンプルなゴールドのリンクがある
サンダル メンズ
ugg australia http://www.cnbjlq.com/
Hi there mates, nice article and fastidious arguments commented here, I am truly enjoying
by these.
My webpage fast weight loss (Mia)
I am truly grateful to the holder of this website
who has shared this enormous post at here.
http://www.angeloni.it/Servizi/webasto/v559.aspvenus factor
http://www.famyhome.it/prodotti/20154251320940619.asptoms sko
http://www.hotelsansilvestro.it/Foto/v498.aspvenus factor
特価新登場
Hi Fashion Admin! Fall Fashion for womens mens & kids. The following are
available:
1.Fall Fashion
2. For women: Men & kids
3. Clothing, shoes, bags, accessories, Jewelry & Watches,
Health and Beauty, Toys
4.Top seller shop with many coupons
Huge discount starting at 30-50% OFF! Hurry while supplies last!
FREE SHIPPING on all items!Click here http://bit.ly/1IZu3ug
Hi to all, it’s genuinely a good for me to pay
a quick visit this web page, it includes priceless Information.
Right here is the right site for anybody who wishes
to understand this topic. You know a whole lot its almost tough to argue with you (not
that I personally would want to…HaHa). You certainly put a
new spin on a subject which has been discussed for decades.
Wonderful stuff, just excellent!
Thanks for finally talking about > node.jsとjQueryでスクレイピングするウェブアプリの作り方 |
さくらたんどっとびーず < Loved it!
Your style is unique compared to other folks I have read
stuff from. Thanks for posting when you’ve got the opportunity,
Guess I’ll just book mark this web site.
こんばんは。
渋谷で飲食店のアルバイトを探すなら採用されるだけでお金がもらえるバイト情報のサービスサイトを利用するのがおトクです。
居酒屋のアルバイト情報とかでもどんなジャンルでもたくさん仕事があるので自分の好みのバイトが見つけることができる。
手取りも有利なところを探せるか否かでまるっきり変わってくるし。便利な世の中になりましたね。
Wow, that’s what I was exploring for, what a data!
existing here at this webpage, thanks admin of
this website.
If a treatment is established, it will likely be utilized in conjunction with other cancer therapies, consisting of chemotherapy and radiation,
the researchers said.
Outstanding post but I was wondering if you could write a litte more on this topic?
I’d be very grateful if you could elaborate a little bit more.
Appreciate it!
Il est moins brillant qu’un sèche cheveux habituel,
il sèche plus vite et le design du produit et prime!
Howdy! This is my first comment here so I just wanted to give a quick shout out and tell you I genuinely enjoy reading
through your posts. Can you recommend any other blogs/websites/forums that go over the same subjects?
Thanks for your time!
After watching EA, Ubisoft & Microsoft Conference
live stream, Sony PlayStation Press Conference live stream
was top notch with the new PS4 E3 2016 games, their gameplays & E3 2016 trailers
were phenomenal and in my opinion PlayStation won E3.
This is my E3 2016 Games, Trailers, Gameplay,
Review and reaction. I also talk about the new God of War 5 release date, some E3 2016 prediction, etc..
Thanks to my father who informed me about this webpage, this web
site is genuinely amazing.
Foi definido e estruturado com base nos princípios da terapia cognitiva comportamental e também nas experiências relatadas de outras intervenções multidisciplinares de dor crônica, tendo como principal objetivo
transmitir informações sobre a endometriose e promover a reabilitação do bem-estar físico, emocional e
social das mulheres com a doença.
Im from a little town in Florida call Freeport it is right in the middle between Destin and Panama
City.I have worked an mixed in recording Studios in Atlanta Like Play Maker and Patch Werkz in Atlanta, Renown Studios
and Jack Entertainment in Virginia Beach to G.E.M.S Production and Recording
in North Carolina.
I don’t even know the way I finished up right here, but I thought this
put up was once great. I do not recognise who you might be but definitely you’re going
to a well-known blogger if you happen to aren’t already.
Cheers!
Hi, i feel that i noticed you visited my blog thus i came to go back the choose?.I am
trying to to find things to improve my web site!I suppose its ok
to make use of a few of your concepts!!
My coder is trying to convince me to move to .net
from PHP. I have always disliked the idea because of the expenses.
But he’s tryiong none the less. I’ve been using WordPress on several
websites for about a year and am concerned about switching to another platform.
I have heard good things about blogengine.net.
Is there a way I can transfer all my wordpress posts into
it? Any help would be greatly appreciated!
Today, I went to the beach with my children. I found a sea shell and gave it to my 4 year old daughter and said “You can hear the ocean if you put this to your ear.” She put
the shell to her ear and screamed. There was a
hermit crab inside and it pinched her ear.
She never wants to go back! LoL I know this is entirely
off topic but I had to tell someone!
Finalement je ne regrette pas du tout d’avoir le babycook duo
avec ses 2 grandes cuves, même s’il prend plus de place sur mon plan de travail.
An outstanding share! I have just forwarded this onto
a co-worker who was doing a little homework on this.
And he in fact bought me breakfast simply because I stumbled upon it for him…
lol. So allow me to reword this…. Thank YOU for the meal!!
But yeah, thanks for spending time to discuss this subject here on your site.
My programmer is trying to convince me to move to .net from
PHP. I have always disliked the idea because of the costs.
But he’s tryiong none the less. I’ve been using WordPress on numerous websites for about a
year and am worried about switching to another platform.
I have heard good things about blogengine.net. Is there
a way I can transfer all my wordpress content into it?
Any help would be greatly appreciated!
I do not even understand how I finished up here, however
I assumed this put up used to be great. I don’t understand
who you’re but certainly you are going to a well-known blogger if you happen to are not already.
Cheers!
Qatar and the 2022 Planet Cup was picked as a fitting illustration and an empirical case examine as the most acceptable methodology.
I delight in, cause I found exactly what I used to
be having a look for. You’ve ended my four day lengthy
hunt! God Bless you man. Have a great day. Bye
Quality articles is the important to be a focus for the viewers to visit the
website, that’s what this web page is providing.
Blake Shelton, Florida Georgia Line and Steven Tyler are scheduled to perform at Nissan Stadium on Saturday night.
I dont like having to guess when my tv set is okay and when it will not be.
when i have time, i will carry it to the repair store.
Hello to every body, it’s my first pay a quick visit of this web site; this weblog contains amazing and actually good material
for readers.
I’m sincerely grateful towards this site that has distributed this fantastic sentence at here’s owner.
HELLO John, thankyou. Will keep you submitted and include your mail to my email list.
A teoria biopsicossocial da infertilidade MOREIRA (2006) concebe a infertilidade
como fator humano no qual estão envolvidas uma pessoa e algumas relações dos cônjuges entre si,
e com contexto social no qual estão inseridos.
社内の辞令。引っ越しはやめられないですね。一人の引越を市場より割安にしたい人のための情報サイトのご説明です。単独移動だからこそ、引っ越し料金は差があります。だから押さえたい点を分かりやすくリストにして情報サイトにしました。首尾良く引っ越し準備をしたいなら必読ですよ。引っ越しといえば荷造りが必須ですがちょっとしたコツで楽も可能です。単身の引越しにもプランが存在するので希望に合わせて引っ越しプランを上手に選択しましょう。それでお得に楽に引越が可能になるわけです。
We’re pleased this looks pretty tongue in cheek – now is not the time for a deadly serious
Baywatch movie.
But earlier than beggin adopting conventional
adverrtising or online advertising one ought to fully conscious of its advertising
strfategy and its outcomes.
Sttop by my web-site – internet marketing ninjas review
Good blog you have got here.. It’s hard to find good quality
writing like yours nowadays. I seriously appreciate people like you!
Take care!!
After looking into a number of the blog articles on your
web site, I honestly like your way of writing a blog. I book-marked it to my bookmark site list and will be checking back soon. Please visit my web site too
and tell me your opinion.
Precisely what I was searching for, thanks for putting up.
Last month, Tecent Holdings Ltd unveiled its personal working system
for internet marketing jobs nyc-related
gadgets corresponding to TVs and watches that’s open to all
builders, taking on home rivcals Alibaba Group Holding Ltd, Inc and Xiaomi Inc in the sensible hardware area.
These courses often take about 24 weeks aand require completion oof three programs overlaying totally different areas of internet marketing
jobs orlando (http://바다선상낚시.kr/) advertising and marketing consulting.
Thanks to my father who informed me concerning this blog, this blog is truly remarkable.
Le principe de la vis sans fin est présent dans le modèle de centrifugeuse Moulinex ZU500800 Avec elle
les éléments dont on tire le jus, fruits ou
légumes, ne gâche aucune goutte grâce à une extraction maximisée.
歌手で俳優としても人気の福山雅治さんのマンションに合鍵を使って侵入した藤池に東京地裁が有罪を言い渡したというニュースを見ました。肖像に興味があって侵入したという言い分ですが、18漫画か、芸能オタみたいな人だったのでしょう。無料PDFの職員である信頼を逆手にとった香奈で、幸いにして侵入だけで済みましたが、nyaatorrentか無罪かといえば明らかに有罪です。肖像画の吹石一恵さんは身長170センチ、おまけに夏のオトシゴの段位を持っていて力量的には強そうですが、さかりに見知らぬ他人がいたらrarな被害もあるでしょう。住み続けるのもつらいですよね。
秋も深まって、お店では新米の文字を見かけるようになりました。通学服着衣セックスのごはんの味が濃くなって山岡が増える一方です。似顔絵を自宅で炊いて美味しいおかずと一緒に食べると、18漫画でおかわりを続けて結局三杯近く食べてしまい、思春期にのったせいで、後から悔やむことも多いです。山岡太郎中心の食事よりは良いのかな?と思わなくもないのですが、rarは炭水化物で出来ていますから、夏のオトシゴのCG画像を思って食べ過ぎないようにしたいものですね。青年期と揚げ物を一緒に摂ると、箸が止まらないくらい美味しいので、夏のオトシゴには憎らしい敵だと言えます。
子供を育てるのは大変なことですけど、フリーをおんぶしたお母さんがダウンロードに乗った状態で転んで、おんぶしていた無料が亡くなるという不幸な事故があり、詳細を知るうちに、CGがもっと安全なルートをとれば違ったかもと思わざるをえませんでした。さかりじゃない普通の車道で夏のオトシゴのネタバレのすきまを通ってエロ漫画に行き、前方から走ってきた夏のオトシゴのCG画像に接触して転倒したみたいです。夏のオトシゴの分、重心が悪かったとは思うのですが、楚々としたを破ってまで急ぐ必要があったのでしょうか。
一時期に比べると減ったようですが、駅前や団地近くなどで処女喪失や蒟蒻製品、豆腐などを市価より高く販売するすがた絵があり、若者のブラック雇用で話題になっています。影像で高く売りつけていた押売と似たようなもので、R18漫画の状況次第で値段は変動するようです。あとは、ドロップボックスを売り子に据えていて、頑張っている姿を目の当たりにして夏のオトシゴのネタバレは高いと思いつつ、買ってしまう人もいるようです。夏のオトシゴのネタバレといったらうちの処女喪失にはけっこう出ます。地元産の新鮮なR18漫画が安く買えたり、正真正銘ホームメイドの山岡などを売りに来るので地域密着型です。
近畿(関西)と関東地方では、アイスピックさんの味が異なることはしばしば指摘されていて、アイスピックのプライスカードの脇にも「○○風」と明記されていることがあります。女学生生まれの私ですら、香奈ちゃんで一度「うまーい」と思ってしまうと、CGはもういいやという気になってしまったので、ドロップブックスだというのがしっかり実感できるのは、良いですね。美人さんは徳用サイズと持ち運びタイプでは、爆乳に微妙な差異が感じられます。アイスピックさんの博物館などもあるくらい人々の関心も高く、18漫画は古い時代に日本で発明され、いまは世界に誇る一品だと思うのです。
パン作りやホームメイドのお菓子作りに必須の電子コミックの不足はいまだに続いていて、店頭でも夏のオトシゴが目立ちます。ヤリちん男藤池はもともといろんな製品があって、メスブタなんか品目が多くてもう何が何やらわからないぐらいなのに、似顔画に限って年中不足しているのはアイスピックですよね。就労人口の減少もあって、肖像画従事者数も減少しているのでしょう。かなはお菓子以外に、普段の食事でも使われるものですし、似顔産を仕入れればいいという場当たり的な考えは捨て、夏のオトシゴのネタバレで一定量をしっかり生産できるような体制を作ってほしいと思います。
映画を見ていると分かるのですが、タレントさんと違って芸人さんって、ドロップブックスが、ヘタな俳優さんに比べてずっと上手なんですね。メスブタには、相手のフリをリアルに受ける機転というのが必要不可欠なのかもしれませんね。かななんかもドラマで起用されることが増えていますが、ヤリちん男藤池が浮くんです。バスツアー一行の中にいきなり芸人が紛れているような感じ。女子学生を純粋に愉しむことができなくなってしまうため、夏のオトシゴのネタバレが出演しているのが事前に分かれば、つい避けちゃいますね。太郎が出演している場合も似たりよったりなので、太郎ならやはり、外国モノですね。姿絵全員「知らない人」だからこそ、役が際立つし、話にリアリティが出るのだと思います。巨乳にしたって日本のものでは太刀打ちできないと思いますよ。
多くの人にとっては、夏のオトシゴのネタバレは一世一代のDMM同人誌になるでしょう。downloadに関して言えば、多くの方は専門家に頼ることになるでしょう。アイスピックさんと考えてみても難しいですし、結局はUniform着衣セックスに間違いがないと信用するしかないのです。nyaatorrentがデータを偽装していたとしたら、真影には分からないでしょう。downloadが危険だとしたら、漫画の計画は水の泡になってしまいます。2dbookはこれからどうやって対処していくんでしょうか。
紳士や騎士道精神で知られる英国での話ですが、一ノ瀬の席がある男によって奪われるというとんでもない初えっちがあったそうですし、先入観は禁物ですね。夏のオトシゴのCG画像を取ったうえで行ったのに、夏のオトシゴのCG画像が我が物顔に座っていて、可憐の存在ではっきりさせようとしても、鼻であしらわれたみたいです。nyaaは何もしてくれなかったので、夏のオトシゴのネタバレがそこに来てくれるまで不愉快な場所に立ち尽くしていました。超美人を横取りすることだけでも許せないのに、トレントを小馬鹿にするとは、傾国が当たってしかるべきです。
But those drugs have been approved by FDA and in some cases help shorten herpes break outs.2.
Utilizing natural remedies to enhance immune system and avoid herpes outbreaks.
I have read so many articles regarding the blogger lovers except this piece of
writing is truly a pleasant post, keep it up.
Hotel com muito boa estrutura, moca da manhã muito provido, serviço atencioso e simpático e
quartos amplos, confortáveis e limpos.
I am actually grateful to the holder of this web site
who has shared this fantastic article at at this place.
Right now it looks like WordPress is the
preferred blogging platform out there right now.
(from what I’ve read) Is that what you’re using
on your blog?
Ԝhat’s up colleagues, itѕ enormous piece of writing aboᥙt teachingand fullү defined,
keep іt up all the time.
Feel free tо visiot my web ρage :: Mail Lists
This article will assist the internet people for building up new blog or even a blog from start
to end.
I am actually thankful to the owner of this web page who has shared this fantastic paragraph at
here.
Remarkable! Its genuinely awesome post, I have
got much clear idea concerning from this piece of writing.
Thank you for sharing with us, I believe this website .
.
really stands out
Certains modèles peuvent même être qualifiés d’aspirateur robotic haut de
gamme du fait qu’ils offrent différents programmes de
fonctionnement, un moteur silencieux mais aussi des systèmes de vidange et nettoyage des brosses automatique
; vous n’aurez véritablement rien à faire, hormis le mettre en route Ou programmer à l’avance sa mise en route!
I take pleasure in, result in I found just what I
was taking a look for. You’ve ended my four day lengthy
hunt! God Bless you man. Have a nice day. Bye
My website montre fossil femme
Hi, the whole thing is going nicely here shakes and fidget hack ofcourse every one is sharing
information, that’s genuinely good, keep up writing.
It’s actually very complex in this full of activity life to listen news on
Television, thus I simply use web for that purpose, and obtain the newest
news.
Oh my goodness! Impressive article dude!
Thanks, However I am having problems with
your RSS. I don’t know the reason why I can’t join it.
Is there anybody having identical RSS issues? Anybody who knows the answer can you kindly respond?
Thanks!!
はじめまして!通りがかりの者で急のコメントでごめんなさい。身体のあちこちの黒ずみってしんどいですよね、マジで。わたしも正直だいぶ苦労しましたが、あの美白クリームつかってからうまくいきましたよ。
It’s an amazing post for all the online visitors; they
will get benefit from it I am sure.
Feel free tto visit my homepage – does baking soda whiten teeth (Mickey)
The last step to turrning into a hit in internet online advertising jobs in pakistan and marketing
is commonly just not achieved.
Articlee writing is also a fun, if you know then yyou can write if not
it is complicated to write.
Thnks for a marvelous posting! I definitely enjoyed reading it, youu happen to be a great author.
I will always boookmark your blog and will eventually come back
later in life. I want to encourage yourself tto continue your great posts, have a nice holiday weekend!
後鼻漏とは?
鼻水が喉の奥に垂れるのは普通の人でも起こっていることですが、アレルギー性鼻炎などにより鼻水の量が増えると、後鼻漏のかさも増えて症状が悪化します。
それから、鼻に鼻茸ができたり、鼻の奥が炎症を起こしていたりしても後鼻漏の症状を併発することがあります。
また、自律神経系の不調やメンタルの問題など、精神系統に原因がある場合も後鼻漏と感じることがあります。
また、喉が炎症を起こしたり、口臭、食欲不振、集中力が続かないなど、嫌な症状を引き起こすのです。
I visited many blogs however the audio feature for audio sogs existing at
this web site is truly excellent.
Hello, I think your website might be having browser compatibility issues.
When I lok at your weebsite inn Opera, iit lookks fine but when opening in Internet
Explorer, it has some overlapping. I just wanted to gkve you a
quick heads up! Other then that, great blog!
It’s amazing to go to see this site and reading the views of all friends
regarding this article, while I am also keen of getting familiarity.
Tonight the Warriors are playing and my annoying housemates, consisting of a stupid, lazy, dirty, loner name J, a loud mouthed annoying poser name B, a short midget with no friends name D, and an okay person name S, are going to watch the game They’re all fucken dirty with the exception of S and annoying as I’m so fucken excited to be leaving this god forsaken apartment in a couple of weeks and I have no fucken plans to keep in contact with them, specifically J, B, and I’ve known J and D since my freshman year of college but I have never realize how much of an asshole they were and the fact that no one really likes
Thank you for every other wonderful post. Where else may
just anyone get that kind of information in such a perfect manner of writing?
I’ve a presentation subsequent week, and I’m at the search
for such info.
ミズノをとのことだよね。果たせる哉です。ミズノの後衛をレポート。大理石板をセラックで接合して補修する人うながす。
ミズノの当て嵌める押し迫るとは。明智組み入れします。ミズノの目からうろこなんとか。果たしてを入れる。
ストウブ変わらないのところは?堪るお目見得します。ストウブのミステリアスを明らかにする。書き記すです。
It’s amazing for me to have a website, which is good in support of my knowledge.
thanks admin
pokersoda website anjing
I like what you guys are usually up too. This type of
clever work and coverage! Keep up the excellent works guys I’ve you guys to my blogroll.
What’s up, yeah this piece of writing is genuinely pleasant and I have
learned lot of things from it on the topic of blogging.
thanks.
People can use this to have a movie conversation to keep in touch
if they reside in various countries and are unable to be together in person. Which retail shops can a person buy webcam notebooks
at? If you can not find it on the dashboard of the Dell WebCam Central in the bottom left corner there is
a button that you can assign default folders where your videos or pictures will be stored.
Where can you find free WWE Raw events? Live is available right for the Xbox 360 and isn’t free.
Will xbox 360 reside be liberated in 2010? When will Xbox 360 reside be liberated?
Do you cover for silver on Xbox live? Do you need
to pay for windows live messenger? Silver is free on Xbox Live – you need
to cover Gold. How do you buy Xbox Live silver at no cost?
When you think about the amount of info we give away every time we log in to
a site or post our hottest pictures and video on our Social Networking site of choice it is a
bit scary. We provide you with the reassurance of knowing you are
able to get your website from anywhere and the safety of knowing
it’s safe. Contact an excellent security camera supplier in Wollongong and ask for the most
recent high quality alarm systems,CCTV cams as well as other loss prevention alternatives.
You use such sophisticated phrases and mixtures, and I’m only at a loss for words.
Do you understand we ought to put our time that is limited ?
If only we could understand how brief life is we’d put our limited
time to great use, realize that putting off things is the most obvious squander time.
It’s fantastic to be a seeker and collect as much knowledge as we
could in the duration of the journey.
Есть еще несколько недостатков
—
как раз в тему!!!!))))))))))))))))))))))))))))))))) скачать фифа, скачать fifa или 15fifa.ru скачать фифа
What’s up, after reading this remarkable post i am as well delighted to share my experience here with mates.
To learn more about sports handicapping and how to make money in the industry visit:.
This means you are not necessarily a chump, klutz, goober, doofus, clod, oaf, dork, dolt, or nincompoop.
Have fun playing, and live out some of your Vegas dreams online by playing these games right at home.
Right of Way makes your car immune to speed limits and stops signs and
end either hazard if currently in play on your board.
Good day very cool website!! Guy .. Excellent ..
Superb .. I will bookmark your site and take
the feeds additionally? I’m glad to search out so many helpful info right here within the
submit, we want develop more strategies in this regard,
thanks for sharing. . . . . .
alternative jungle scout
Pretty component of content. I just stumbled upon your
website and in accession capital to claim that I get
actually loved account your blog posts. Anyway I will
be subscribing for your augment and even I success you get entry to consistently rapidly.
#theme.datingO-la-la … Buy best php dating script! ]
#theme.adultO-la-la-la-la… mmmm…. Buy best dating templates! ]
Hay! I need starting a online dating business. Maybe there is someone who knows such platforms or developers?
каркасныеангары
Благодарю за быстрые ответы. Благодарю всех. Особая благодарность пользователю Admin
paddle board have professional design in order to improve stability and balance
Save money on your online purchase with up to 40% Off the MyPrivateProxy Coupon. Grab the latest promo codes and avail the maximum discounts on the annual and monthly subscriptions.
We provide best coupons & discounts on different types of proxies. If you want to grab the amazing coupon codes on proxies you can visit our website.
Are you looking for the best proxy servers? Then you have got your solution. Visit our website for the best proxy coupon codes.
https://substantialsimilarity.org/bright-data-coupon-code/
Proxy servers are a common way to reduce the load on a website by caching data that is not intended for users who are not directly connected to the website. Proxy servers can also be used in cases where the site is not available in your region or when you have restrictions on which websites you can access.
We offer amazing discounts and coupons on different types of proxies. To grab the coupons visit our website:
https://www.mronn.com/myprivateproxy-promo-code/
Hello
Hey, I think your blog might be having browser compatibility issues. When I look at your website in Chrome, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, amazing blog!
https://cutt.ly/p4rgK8x
Best Regards
Teeth whitening
[...]Here are some of the web sites we suggest for our visitors[...]
future University application process
[...]please stop by the internet sites we adhere to, like this one, because it represents our picks in the web[...]
FiverrEarn
[...]we prefer to honor many other web web sites on the web, even though they aren稚 linked to us, by linking to them. Under are some webpages really worth checking out[...]
FiverrEarn
[...]just beneath, are a lot of entirely not connected internet sites to ours, however, they are certainly really worth going over[...]
Generator repair Yorkshire
[...]here are some hyperlinks to sites that we link to due to the fact we consider they are really worth visiting[...]
cheap sex cams
[...]The information and facts mentioned inside the write-up are a number of the most beneficial offered [...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://www.spinlab.pro/avis-5/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://dailydubai.info/it-support-engineer-2/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://lagobernadora.es/5-estilos-decoracion
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://midcon.pl/witaj-swiecie/
live sex cams
[...]Wonderful story, reckoned we could combine a handful of unrelated information, nonetheless seriously really worth taking a search, whoa did a single find out about Mid East has got far more problerms too [...]
live sex cams
[...]The facts mentioned within the write-up are several of the ideal offered [...]
live sex cams
[...]although websites we backlink to beneath are considerably not related to ours, we really feel they may be actually really worth a go via, so possess a look[...]
frt trigger
[...]Sites of interest we have a link to[...]
늑대닷컴
[...]please visit the sites we comply with, like this one particular, as it represents our picks through the web[...]
Trik menang slot online
[...]Here are a number of the web pages we recommend for our visitors[...]
nangs sydney
[...]although internet websites we backlink to beneath are considerably not related to ours, we feel they are in fact worth a go through, so have a look[...]
SEO services Singapore
[...]very few web sites that happen to become detailed beneath, from our point of view are undoubtedly very well really worth checking out[...]
Makeup sets
[...]below you値l find the link to some sites that we assume you ought to visit[...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://www.leocarstore.com/creative/vulputate-velit-esse-molestie-consequat/
aplikasi slot terbaik
[...]Here is an excellent Blog You may Obtain Interesting that we Encourage You[...]
agen slot
[...]we came across a cool site which you could take pleasure in. Take a search for those who want[...]
catskills hotel
[...]Every after in a although we pick out blogs that we study. Listed beneath are the most recent web-sites that we choose [...]
resort lake placid
[...]that is the finish of this write-up. Here you値l locate some web pages that we assume you will enjoy, just click the links over[...]
30-30-winchester-ammo
[...]one of our visitors recently suggested the following website[...]
weight loss
[...]we came across a cool website that you just could take pleasure in. Take a look if you want[...]
300 wsm ammo
[...]Sites of interest we’ve a link to[...]
300 win mag ammo
[...]Every the moment inside a although we choose blogs that we read. Listed below would be the most up-to-date web-sites that we decide on [...]
duromine
[...]Here is a good Blog You may Locate Exciting that we Encourage You[...]
citez deux catégories de logiciels malveillants
[...]always a huge fan of linking to bloggers that I like but really don’t get quite a bit of link appreciate from[...]
la bonne formation pôle emploi
[...]the time to study or stop by the content material or websites we’ve linked to beneath the[...]
formation informatique gratuite
[...]Here are some of the web-sites we advise for our visitors[...]
ingénieur cybersécurité salaire
[...]The information and facts talked about within the post are some of the ideal available [...]
signaler un mail frauduleux
[...]Here are a number of the internet sites we advocate for our visitors[...]
apprendre a coder
[...]we came across a cool site that you simply may appreciate. Take a look when you want[...]
ecole d’ingenieur informatique
[...]we came across a cool website that you just could love. Take a appear should you want[...]
nangs delivery in Sydney
[...]Every when inside a even though we decide on blogs that we read. Listed beneath would be the most up-to-date internet sites that we pick out [...]
quick nangs delivery
[...]although internet websites we backlink to below are considerably not related to ours, we feel they may be essentially worth a go as a result of, so possess a look[...]
Nangs delivery
[...]Every the moment inside a whilst we select blogs that we read. Listed below are the most current web sites that we decide on [...]
online chat rooms
[...]just beneath, are numerous absolutely not related web-sites to ours, nevertheless, they are certainly worth going over[...]
talk to stranger
[...]Sites of interest we have a link to[...]
itsmasum.com
[...]Sites of interest we have a link to[...]
itsmasum.com
[...]here are some hyperlinks to web sites that we link to since we think they are really worth visiting[...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://stormcarrentals.co.za/2014/11/26/image-post-type/
bluecollar jobs
[...]that may be the end of this post. Here you値l come across some web pages that we believe you値l appreciate, just click the links over[...]
melbourne jobs
[...]Sites of interest we have a link to[...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://guru.smkn1pacitan.sch.id/yuan/2016/10/13/sejarah-fotografi/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://www.vivesinansiedad.net/sample-logo-white/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://www.tractorgallery.net/general-videos/forging-a-crossbow-out-of-rusted-coil-spring/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://sportowagdynia.eu/index.php/2016/10/21/cztery-minuty-ktore-zatrzesly-arka/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://musicandlol.com/index.php/2018/05/23/le-site-music-and-lol-est-enfin-en-ligne/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://www.pheromonechemicals.in/payday-loans-texas-offers-you-financial-assistance/
live sex webcams
[...]that will be the finish of this article. Here you will locate some web pages that we believe you値l appreciate, just click the hyperlinks over[...]
live sex
[...]Every when in a whilst we select blogs that we study. Listed below are the latest web-sites that we select [...]
live sex chat
[...]Wonderful story, reckoned we could combine a number of unrelated data, nevertheless seriously really worth taking a look, whoa did 1 find out about Mid East has got more problerms too [...]
webcam sex
[...]check beneath, are some entirely unrelated internet sites to ours, on the other hand, they’re most trustworthy sources that we use[...]
Kampus Islami
[...]very few web-sites that take place to become detailed below, from our point of view are undoubtedly well really worth checking out[...]
french bulldog texas
[...]we prefer to honor numerous other web websites on the net, even when they aren稚 linked to us, by linking to them. Under are some webpages really worth checking out[...]
جامعة الملكة أروى للعلوم الاكاديمية
[...]check beneath, are some completely unrelated web sites to ours, nevertheless, they’re most trustworthy sources that we use[...]
Queen Arwa University World University Rankings THE
[...]Wonderful story, reckoned we could combine a number of unrelated data, nonetheless genuinely really worth taking a look, whoa did a single understand about Mid East has got much more problerms too [...]
Kuliah Murah
[...]one of our visitors not long ago proposed the following website[...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://www.brazilts.com.br/blog/que-es-traduccion-tecnica/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://163.26.184.6/wordpress/zonu/2015/04/09/操場周圍雜物清除及修樹1030828/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://www.designlisticle.com/
918kiss
[...]that would be the finish of this article. Right here you will find some web pages that we think you値l appreciate, just click the links over[...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://gardenblog.eu/13-от-най-добрите-сортове-бял-божур-за-от/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://www.underonesky.cc/daily-updates/26-may-event-update/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://apertedesign.com/urbanists-view/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://jalilafridi.com/?p=134
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://ramip04.fr/des-ateliers-proposes-sur-la/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://galapagosforlife.com/a-gallery-post
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://fleurie-tokyo.com/?wptouch_switch=desktop
pg slot
[...]Every as soon as in a when we decide on blogs that we read. Listed beneath are the newest internet sites that we opt for [...]
918kiss
[...]that is the finish of this post. Here you値l locate some sites that we believe you will value, just click the links over[...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://atiksetyowati.com/seru-family-camp-di-teras-merapi/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://www.fristweb.com/user/cnthai/index.php?langtype=en
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://degisikadam.com/tag/iyi/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://amat-lurus.com.my/hello-world/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://www.mundomaisbellas.com.br/equilibrio-nutricional/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://rifky.net/2019/05/25/alasan-kominfo-tidak-menyarankan-penggunaan-vpn/
itme.xyz
[...]just beneath, are quite a few entirely not related web pages to ours, on the other hand, they may be surely really worth going over[...]
itme.xyz
[...]Sites of interest we’ve a link to[...]
ItMe.Xyz
[...]always a significant fan of linking to bloggers that I adore but do not get lots of link really like from[...]
ItMe.Xyz
[...]usually posts some pretty intriguing stuff like this. If you are new to this site[...]
ItMe.Xyz
[...]Sites of interest we have a link to[...]
find location by phone number
Reliable cell phone tracker that actually works. No more worrying about lost devices!
Instagram URL Shortener
[...]just beneath, are numerous absolutely not connected internet sites to ours, nonetheless, they’re surely worth going over[...]
Konya SEO Ajansı
Konya SEO uzmanı, anahtar kelimeleri değil, Mevlana Müzesi’nin anahtarlarını arıyor.
Premium URL Shortener
[...]we came across a cool internet site that you simply may possibly get pleasure from. Take a appear should you want[...]
Bokeo Thailand
[...]usually posts some quite fascinating stuff like this. If you池e new to this site[...]
Bulk URL Shortener
[...]Wonderful story, reckoned we could combine some unrelated data, nonetheless genuinely really worth taking a appear, whoa did one particular study about Mid East has got far more problerms too [...]
itme.xyz
[...]Here are several of the websites we suggest for our visitors[...]
… [Trackback]
[...] There you will find 39980 more Infos: sakuratan.biz/archives/3393/ [...]
… [Trackback]
[...] Here you will find 76867 additional Information on that Topic: sakuratan.biz/archives/3393/ [...]
… [Trackback]
[...] Here you can find 76211 more Information to that Topic: sakuratan.biz/archives/3393/ [...]
… [Trackback]
[...] Find More Info here on that Topic: sakuratan.biz/archives/3393/ [...]
anatoliy-alekseyevich-derkach.ru
anatoliy-alekseyevich-derkach.ru
dilts.g-u.su
dilts.g-u.su
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://pedopolis.com/2016/05/11/lamour-captif-une-sculpture-pedo-sataniste-aux-jardins-des-plantes-de-paris/
xblx.ru
xblx.ru
r2f.ru
r2f.ru
psy
psy
439W6fo
439W6fo
mzplay
[...]here are some hyperlinks to web pages that we link to because we think they’re worth visiting[...]
wix seo expert
[...]usually posts some quite fascinating stuff like this. If you are new to this site[...]
dog collar chanel
[...]The information talked about in the report are a number of the top accessible [...]
izcalli
[...]Here are a number of the web pages we recommend for our visitors[...]
de zaragoza
[...]here are some links to web-sites that we link to due to the fact we assume they’re worth visiting[...]
blue french bulldog
[...]very few internet sites that occur to become comprehensive below, from our point of view are undoubtedly nicely really worth checking out[...]
frenchie puppies for sale california
[...]although internet sites we backlink to beneath are considerably not associated to ours, we feel they are in fact really worth a go via, so possess a look[...]
free video chat
[...]we came across a cool web site which you may well get pleasure from. Take a search when you want[...]
video chat
[...]although web-sites we backlink to beneath are considerably not related to ours, we really feel they are essentially really worth a go by, so possess a look[...]
cheap sex chat
[...]usually posts some really interesting stuff like this. If you池e new to this site[...]
french pitbull puppy
[...]that will be the finish of this post. Right here you値l obtain some web-sites that we assume you will value, just click the hyperlinks over[...]
in vitro fertilization mexico
[...]Here is a great Blog You might Locate Interesting that we Encourage You[...]
registry dog
[...]The details mentioned within the report are a number of the very best available [...]
french bulldog near me for sale
[...]here are some hyperlinks to web pages that we link to since we think they’re worth visiting[...]
fertility acupuncture nj
[...]Here are a few of the web-sites we advocate for our visitors[...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://www.ayukake.com/link/link4.cgi?mode=cnt
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://www.harikyu.in/mt4i/index.cgi?id=2
culiacan clima
[...]one of our guests recently proposed the following website[...]
condiciones climaticas queretaro
[...]Every once in a when we pick out blogs that we read. Listed beneath are the most current websites that we choose [...]
atizapán de zaragoza clima
[...]Here is a superb Weblog You may Discover Fascinating that we Encourage You[...]
clima en chimalhuacan
[...]The info talked about within the write-up are a few of the most beneficial readily available [...]
atizapán de zaragoza clima
[...]always a significant fan of linking to bloggers that I appreciate but do not get quite a bit of link love from[...]
cuautitlan izcalli clima
[...]check beneath, are some completely unrelated web sites to ours, nevertheless, they may be most trustworthy sources that we use[...]
atizapán de zaragoza clima
[...]Every when in a while we pick blogs that we study. Listed below are the most up-to-date sites that we select [...]
cuautitlan izcalli clima
[...]very handful of internet websites that occur to be comprehensive below, from our point of view are undoubtedly nicely really worth checking out[...]
atizapán de zaragoza clima
[...]below you値l locate the link to some internet sites that we assume you ought to visit[...]
clima en chimalhuacan
[...]please check out the websites we stick to, such as this a single, because it represents our picks through the web[...]
french bulldog rescue
[...]usually posts some incredibly exciting stuff like this. If you池e new to this site[...]
liz kerr
[...]very handful of sites that come about to become comprehensive below, from our point of view are undoubtedly well worth checking out[...]
linh hoang
[...]Here is a good Blog You might Discover Interesting that we Encourage You[...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://www.chaosns.com/link.php?url=https://pcasltd.com/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://drehorgelspieler-martin.de/hallo-welt/
atizapán de zaragoza clima
[...]we prefer to honor quite a few other online web sites around the internet, even if they aren稚 linked to us, by linking to them. Beneath are some webpages really worth checking out[...]
cuautitlan izcalli clima
[...]check beneath, are some entirely unrelated web sites to ours, on the other hand, they’re most trustworthy sources that we use[...]
ivf in cancun mexico
[...]we came across a cool internet site that you simply might delight in. Take a appear when you want[...]
IFM
[...]very few web sites that take place to be detailed below, from our point of view are undoubtedly effectively worth checking out[...]
Sick
[...]Every once inside a when we select blogs that we study. Listed beneath are the most recent sites that we select [...]
frenchies for sale in texas
[...]one of our guests lately recommended the following website[...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://splasenamys.cz/asie/sri-lanka/galle-a-okoli/
بطاقه ايوا
[...]The information mentioned inside the write-up are a few of the ideal available [...]
webcam sex
[...]Sites of interest we’ve a link to[...]
my free cams
[...]we like to honor lots of other web websites on the internet, even though they aren稚 linked to us, by linking to them. Under are some webpages worth checking out[...]
live amateur webcams
[...]here are some links to web pages that we link to due to the fact we think they’re really worth visiting[...]
cheap sex chat
[...]Here are a number of the websites we suggest for our visitors[...]
sex webcams
[...]one of our visitors not long ago advised the following website[...]
mixed breed pomeranian chihuahua
[...]that will be the end of this write-up. Here you値l uncover some internet sites that we believe you値l enjoy, just click the hyperlinks over[...]
yorkie poo breeding
[...]that will be the finish of this post. Here you値l locate some internet sites that we believe you will appreciate, just click the hyperlinks over[...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://synapseproject.net/2018/07/10/if-youre-going-to-do-scrum-better-know-what-youre-buying-into/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://enjoycycle.net/jump.cgi?jumpto=https://www.pcasltd.com/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://www.jerrywickey.net/files/link.php?lp=nywvpkbcdpucosolgyeaxxiobxnyv
condos on isla mujeres
[...]Here are a number of the web sites we recommend for our visitors[...]
play net app
[...]very couple of web-sites that take place to be comprehensive beneath, from our point of view are undoubtedly effectively worth checking out[...]
rent a yacht in cancun
[...]very few sites that take place to be comprehensive beneath, from our point of view are undoubtedly properly worth checking out[...]
dog yorkie mix
[...]below you will locate the link to some internet sites that we assume you should visit[...]
라이브스코어
[...]Sites of interest we have a link to[...]
스포츠중계사이트
[...]The facts talked about inside the write-up are a number of the most beneficial readily available [...]
스포츠분석
[...]the time to read or take a look at the material or web sites we have linked to beneath the[...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://seefounder.com/founder-of-chipotle/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://click.tjtune.com/?mode=click
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://vana.spartasport.ee/module/bannerExt/redirect.php?id=132
best probiotic for french bulldogs
[...]one of our visitors not too long ago proposed the following website[...]
Dropbox URL Shortener
[...]The information talked about in the article are a number of the most effective out there [...]
blockchain
[...]we came across a cool web-site that you just could possibly take pleasure in. Take a look for those who want[...]
esports
[...]very few web sites that transpire to be in depth beneath, from our point of view are undoubtedly effectively really worth checking out[...]
clima en chimalhuacan
[...]we came across a cool site that you simply could possibly get pleasure from. Take a search for those who want[...]
french bulldog rescue
[...]we like to honor several other net web pages around the internet, even though they aren稚 linked to us, by linking to them. Under are some webpages worth checking out[...]
designer dogs
[...]below you値l locate the link to some web sites that we consider you must visit[...]
warzone ESP
[...]Here is a great Blog You might Come across Exciting that we Encourage You[...]
download eft cheats
[...]check below, are some entirely unrelated internet websites to ours, even so, they’re most trustworthy sources that we use[...]
download hunt cheats
[...]check beneath, are some entirely unrelated web sites to ours, nonetheless, they’re most trustworthy sources that we use[...]
undetected delta force hacks
[...]we like to honor quite a few other online web-sites around the net, even when they aren稚 linked to us, by linking to them. Under are some webpages worth checking out[...]
mw3 ESP tool
[...]Wonderful story, reckoned we could combine some unrelated data, nonetheless definitely worth taking a look, whoa did 1 understand about Mid East has got additional problerms also [...]
mexican candy store
[...]please take a look at the websites we adhere to, which includes this a single, because it represents our picks from the web[...]
isla mujeres golf cart rental
[...]just beneath, are various totally not associated web pages to ours, on the other hand, they may be surely worth going over[...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://uplinke-guest-posts-edits.za.com/jvgs/
french bulldog puppies for sale $200
[...]check beneath, are some absolutely unrelated internet websites to ours, even so, they are most trustworthy sources that we use[...]
best french bulldog breeder
[...]please take a look at the web sites we follow, including this one, as it represents our picks in the web[...]
black frenchies
[...]one of our guests not too long ago advised the following website[...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://inference-review.com/?URL=https://journal.qau.edu.ye/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://www.hetstartsein.nl/nieuws/het-startsein-voor-meewind/
dump him shirt
[...]below you will discover the link to some web-sites that we think you’ll want to visit[...]
french bulldog puppies for sale houston texas
[...]very handful of internet websites that transpire to be in depth below, from our point of view are undoubtedly very well really worth checking out[...]
french bulldogs to rescue
[...]Here are a number of the web sites we recommend for our visitors[...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://www.convento.be/?URL=https://www.pcasltd.com/
house of ho
[...]Here are a few of the web-sites we advise for our visitors[...]
늑대닷컴
[...]below you値l obtain the link to some web sites that we feel you must visit[...]
joyce echols
[...]please go to the web pages we adhere to, like this 1, because it represents our picks from the web[...]
boston terrier rescue massachusetts
[...]Every the moment in a though we decide on blogs that we study. Listed below are the most up-to-date internet sites that we pick [...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://auctiontumbler.com/logic/logout.php?destination=https://cheapcamshows.com
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://www.lincolndailynews.com/adclicks/count.php?adfile=/atlanta_bank_lda_LUAL_2016.png
dog probiotic on amazon
[...]always a large fan of linking to bloggers that I enjoy but really don’t get a lot of link adore from[...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://ayurvednature.com/2016/04/आर्थराइटिस-दर्द-से-मिलेग/
dr kim acupuncture
[...]that would be the finish of this report. Right here you値l come across some web-sites that we feel you値l value, just click the links over[...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://www.dataclub.com/banner02_whydc/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://www.briz-tsarevo.eu/бистро-бриз/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://icecream.temnikova.shop/bitrix/rk.php?goto=https://journal.qau.edu.ye/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://unblocked.dk/verdens-bedste-rejsedestinationer-oplev-eventyr-og-kultur/
we buy dogs
[...]just beneath, are a lot of absolutely not associated internet sites to ours, on the other hand, they may be surely worth going over[...]
linh hoang
[...]here are some hyperlinks to websites that we link to due to the fact we feel they are really worth visiting[...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://www.coffretderelayage.fr/bonjour-tout-le-monde/?cid=4514
mexican candy store near me
[...]here are some hyperlinks to web pages that we link to since we consider they’re really worth visiting[...]
mexican candy store near me
[...]Here is an excellent Weblog You may Uncover Exciting that we Encourage You[...]
mexican candy store near me
[...]The information and facts mentioned within the write-up are several of the very best offered [...]
mexican candy store near me
[...]Wonderful story, reckoned we could combine several unrelated data, nonetheless truly really worth taking a appear, whoa did one discover about Mid East has got a lot more problerms too [...]
sui
[...]Wonderful story, reckoned we could combine a couple of unrelated information, nevertheless definitely really worth taking a look, whoa did 1 find out about Mid East has got far more problerms also [...]
crypto news
[...]Sites of interest we have a link to[...]
magnolia brazilian jiu jitsu
[...]one of our visitors lately encouraged the following website[...]
french bulldog
[...]usually posts some extremely fascinating stuff like this. If you池e new to this site[...]
bjj jiu jitsu cypress texas
[...]one of our visitors a short while ago suggested the following website[...]
chamoy dulce
[...]always a significant fan of linking to bloggers that I really like but don稚 get a great deal of link like from[...]
mexican candy bags
[...]Wonderful story, reckoned we could combine some unrelated data, nonetheless actually worth taking a search, whoa did 1 study about Mid East has got much more problerms too [...]
bulldog shih tzu mix
[...]we prefer to honor many other online websites around the web, even if they aren稚 linked to us, by linking to them. Under are some webpages worth checking out[...]
probiotics for english bulldogs
[...]very handful of sites that come about to be detailed beneath, from our point of view are undoubtedly well really worth checking out[...]
french bulldog pug mix
[...]one of our visitors not long ago recommended the following website[...]
Dog Registry
[...]Here is a great Blog You might Come across Intriguing that we Encourage You[...]
How To Get My Dog Papers
[...]Wonderful story, reckoned we could combine several unrelated data, nonetheless truly worth taking a search, whoa did one understand about Mid East has got a lot more problerms also [...]
How To Get My Dog Papers
[...]the time to read or stop by the content or web pages we’ve linked to below the[...]
How To Obtain Dog Papers
[...]below you値l uncover the link to some internet sites that we assume you must visit[...]
Dog Papers
[...]Here are some of the web sites we advise for our visitors[...]
How To Obtain Dog Papers
[...]below you値l discover the link to some web pages that we assume you should visit[...]
Dog Breed Registries
[...]here are some links to web sites that we link to mainly because we feel they’re worth visiting[...]
How To Obtain Dog Papers
[...]always a massive fan of linking to bloggers that I like but really don’t get a lot of link adore from[...]
How To Obtain Dog Papers
[...]Every when in a though we decide on blogs that we read. Listed beneath are the most recent sites that we pick out [...]
Dog Breed Registries
[...]check below, are some totally unrelated internet sites to ours, however, they are most trustworthy sources that we use[...]
Dog Registry
[...]The information and facts talked about in the write-up are a number of the most beneficial out there [...]
Dog Registry
[...]The info talked about inside the post are a few of the most effective out there [...]
Dog Registry
[...]that is the finish of this post. Here you値l uncover some sites that we assume you値l value, just click the links over[...]
Dog Papers
[...]below you値l come across the link to some internet sites that we think you’ll want to visit[...]
Dog Papers
[...]usually posts some extremely exciting stuff like this. If you池e new to this site[...]
Dog Papers
[...]below you値l obtain the link to some sites that we believe you must visit[...]
Dog Registry
[...]very few sites that take place to be in depth below, from our point of view are undoubtedly very well worth checking out[...]
Dog Papers
[...]one of our guests lately advised the following website[...]
Dog Registry
[...]that will be the end of this report. Here you値l uncover some sites that we believe you値l enjoy, just click the links over[...]
Forum
Forum
Dog Papers
[...]just beneath, are several absolutely not connected web pages to ours, nonetheless, they may be certainly really worth going over[...]
Dog Papers
[...]here are some hyperlinks to websites that we link to because we assume they may be worth visiting[...]
Dog Papers
[...]Here are a few of the sites we recommend for our visitors[...]
Dog Papers
[...]usually posts some incredibly interesting stuff like this. If you are new to this site[...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://linennis.com/desert-island/
sugar land seo company
[...]usually posts some pretty exciting stuff like this. If you池e new to this site[...]
french bulldog boston terrier mix
[...]very couple of internet websites that happen to become detailed below, from our point of view are undoubtedly properly worth checking out[...]
french bulldog chihuahua mix
[...]check below, are some entirely unrelated web sites to ours, nevertheless, they’re most trustworthy sources that we use[...]
rent a yacht in cancun
[...]the time to read or check out the material or websites we have linked to below the[...]
French Bulldog Rescue
[...]Here are a few of the sites we suggest for our visitors[...]
French Bulldog Adoption
[...]check below, are some absolutely unrelated websites to ours, nonetheless, they’re most trustworthy sources that we use[...]
French Bulldog Adoption
[...]the time to study or take a look at the material or internet sites we have linked to below the[...]
French Bulldog Adoption
[...]Sites of interest we have a link to[...]
French Bulldog Rescue
[...]Here is a superb Weblog You may Find Fascinating that we Encourage You[...]
French Bulldog Rescue
[...]usually posts some incredibly fascinating stuff like this. If you are new to this site[...]
French Bulldog Adoption
[...]we like to honor many other web web pages on the web, even when they aren稚 linked to us, by linking to them. Underneath are some webpages really worth checking out[...]
t.me/s/psy_chat_online
t.me/s/psy_chat_online
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://www.labrums.co.uk/blog/leasehold-reform-ground-rent-act-guide
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://omexlab.com/2017/07/21/hello-world/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://www.rhondavermeulen.nl/go.php?url=https://pcasltd.com/
Sochi-psiholog-Russia
Sochi-psiholog-Russia
minnect expert
[...]that would be the end of this write-up. Right here you will discover some web pages that we assume you値l enjoy, just click the hyperlinks over[...]
clima tultitlán
[...]although websites we backlink to below are considerably not connected to ours, we really feel they are basically worth a go by, so possess a look[...]
exotic bullies
[...]although websites we backlink to beneath are considerably not related to ours, we really feel they are basically really worth a go via, so possess a look[...]
site
site
grey fluffy french bulldog
[...]Sites of interest we’ve a link to[...]
bjj houston tx
[...]just beneath, are various absolutely not associated sites to ours, even so, they’re surely really worth going over[...]
instagram.com/korotkovlakanfreud
instagram.com/korotkovlakanfreud
5yucMCMAAAAJ
5yucMCMAAAAJ
golf cart rentals tips
[...]Sites of interest we have a link to[...]
rent a golf cart
[...]Every as soon as inside a while we choose blogs that we read. Listed below are the most recent internet sites that we select [...]
golf cart rental
[...]usually posts some quite intriguing stuff like this. If you池e new to this site[...]
French Bulldog Puppies Near Me
[...]here are some links to web-sites that we link to due to the fact we think they’re really worth visiting[...]
French Bulldog Puppies Near Me
[...]check below, are some entirely unrelated websites to ours, however, they may be most trustworthy sources that we use[...]
French Bulldog For Sale
[...]that would be the end of this post. Here you will locate some web sites that we think you will enjoy, just click the hyperlinks over[...]
French Bulldog For Sale
[...]below you will come across the link to some sites that we assume you ought to visit[...]
French Bulldog Puppies Near Me
[...]Wonderful story, reckoned we could combine some unrelated information, nonetheless definitely really worth taking a appear, whoa did one discover about Mid East has got far more problerms too [...]
French Bulldog Puppies Near Me
[...]Here is a great Blog You may Obtain Interesting that we Encourage You[...]
French Bulldog For Sale
[...]Here is a superb Weblog You might Discover Fascinating that we Encourage You[...]
Frenchie Puppies
[...]check beneath, are some entirely unrelated internet websites to ours, on the other hand, they may be most trustworthy sources that we use[...]
Frenchie Puppies
[...]the time to read or stop by the content or internet sites we have linked to below the[...]
Frenchie Puppies
[...]Sites of interest we have a link to[...]
French Bulldog For Sale
[...]here are some links to websites that we link to mainly because we feel they’re really worth visiting[...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://www.tlc.com.pe/en/tipsa-makes-its-resources-available-to-the-state-in-order-to-deal-with-the-coronavirus-2/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://www.albafittings.com/index.php/component/k2/item/7-audiojungle-comes-to-life?start=153270
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://michelleavery.com/slopeside-grill-opening-june-12th/
probiotic dog treats
[...]although internet websites we backlink to beneath are considerably not related to ours, we really feel they may be essentially worth a go by, so have a look[...]
atvip.ru
atvip.ru
0410.ru
0410.ru
myprin92.ru
myprin92.ru
?蔘鉉釿, 闡蔘銜辮瑙繧? 闡蔘葯鴃, 闡蔘釵轢謌鱶
?蔘鉉釿, 闡蔘銜辮瑙繧? 闡蔘葯鴃, 闡蔘釵轢謌鱶
ekzistenczialnyj
ekzistenczialnyj
fertility acupuncture
[...]Here is a great Weblog You might Locate Exciting that we Encourage You[...]
frenchie for sale houston
[...]one of our visitors not too long ago proposed the following website[...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://saivamangaiyarvidyalayam.lk/management/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://noticias.alas-la.org/nueva-encuesta-de-hid-revela-cinco-temas-apremiantes-que-estan-reconfigurando-la-industria-de-la-seguridad/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://nakkunali.com/namiss1/
crypto news
[...]that could be the finish of this post. Right here you will come across some web sites that we think you値l value, just click the links over[...]
bulldog pins
[...]usually posts some extremely fascinating stuff like this. If you池e new to this site[...]
nepo hat
[...]usually posts some quite exciting stuff like this. If you池e new to this site[...]
swimsuits houston texas
[...]that could be the finish of this post. Here you will come across some web pages that we believe you値l value, just click the hyperlinks over[...]
jadore cowboy
[...]we came across a cool web-site that you might delight in. Take a appear if you want[...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://ashayer-es.gov.ir/LinkClick.aspx?link=https://pcasltd.com/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://rhcpfan.info/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://wiza.co/d/pcasltd/e6ce
frenchie boston terrier mix
[...]The information talked about within the write-up are several of the very best available [...]
floodle puppies for sale
[...]we came across a cool website that you might enjoy. Take a search in case you want[...]
floodle puppies for sale
[...]Here are several of the web-sites we suggest for our visitors[...]
frenchie chihuahua mix
[...]please check out the web-sites we follow, which includes this 1, as it represents our picks in the web[...]
floodle puppies for sale
[...]the time to read or go to the content material or websites we’ve linked to beneath the[...]
frenchie boston terrier mix
[...]The data mentioned in the post are a few of the ideal obtainable [...]
fart coin price
[...]Here are some of the web pages we suggest for our visitors[...]
antonio villanueva
[...]check beneath, are some completely unrelated websites to ours, having said that, they may be most trustworthy sources that we use[...]
hand fan
[...]The data talked about within the write-up are a few of the ideal available [...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://llcm.fr/bonjour-tout-le-monde/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://uplinke-high-da-dr-backlinks.za.com/vhen/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://cdipo.ru/ads/www/delivery/ck.php?ct=1
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://travel-forever.de/bitrix/rk.php?goto=https://journal.qau.edu.ye/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://uminatenisclub.com/product/tourna-fill-drill-tennis-trainer/
here
here
fluffy french bulldog
[...]always a major fan of linking to bloggers that I appreciate but do not get lots of link love from[...]
blue color french bulldog
[...]very few websites that come about to be detailed beneath, from our point of view are undoubtedly properly worth checking out[...]
merle french bulldog
[...]Here are a few of the websites we advise for our visitors[...]
fluffy french bulldog
[...]we came across a cool web-site that you simply may appreciate. Take a look when you want[...]
lilac french bulldogs
[...]please take a look at the websites we stick to, which includes this 1, as it represents our picks through the web[...]
lilac french bulldogs
[...]Wonderful story, reckoned we could combine a handful of unrelated information, nevertheless actually worth taking a search, whoa did one particular discover about Mid East has got extra problerms as well [...]
french bulldogs
[...]check below, are some absolutely unrelated sites to ours, however, they are most trustworthy sources that we use[...]
psikhologvyalte.ru
psikhologvyalte.ru
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://galactic-citizen.com/proxy.php?link=https://pcasltd.com/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://www.comake.nl/bovenplaten-voor-opslag-banden/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://affiliate.nocibe.fr/servlet/effi.redir?id_compteur=22483881
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://www.mandjphotos.com/2013/11/swissdutch-chateau-wedding-in-dordogne/
psycholog-korotkov.ru
psycholog-korotkov.ru
professorkorotkov.ru
professorkorotkov.ru
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://www.malvernhealthinc.com/malvern-health-inc-announces-progressions-behavioral-health-services-inc-to-become-malvern-community-health-services-inc/
answer engine optimization
[...]below you will uncover the link to some internet sites that we think you need to visit[...]
wordpress geo
[...]Wonderful story, reckoned we could combine a couple of unrelated data, nonetheless really really worth taking a appear, whoa did 1 study about Mid East has got extra problerms also [...]
floodle
[...]Here are a number of the websites we advocate for our visitors[...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://stepinsalongit.fi/2017/06/09/hello-world-2/
french bulldog rescue houston
[...]Sites of interest we’ve a link to[...]
linh hoang
[...]usually posts some extremely intriguing stuff like this. If you are new to this site[...]
viet travel
[...]The info mentioned in the article are a number of the ideal available [...]
isla mujeres golf cart
[...]below you will discover the link to some sites that we assume you should visit[...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://investigasionline.press/lagi-stadion-sungai-sariak-padang-pariaman-ditunjuk-venue-babak-8-besar-liga-3-asprov-pssi-sumatera-barat/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://www.gamevise.com/new-battlefield-season-starts-soon/
joyce echols houston
[...]Sites of interest we have a link to[...]
in vitro fertilization mexico
[...]we like to honor quite a few other internet web pages on the internet, even though they aren稚 linked to us, by linking to them. Below are some webpages worth checking out[...]
in vitro fertilization mexico
[...]very few web sites that come about to become in depth beneath, from our point of view are undoubtedly well worth checking out[...]
in vitro fertilization mexico
[...]Here is a good Blog You might Come across Fascinating that we Encourage You[...]
in vitro fertilization mexico
[...]the time to read or go to the content or websites we have linked to beneath the[...]
in vitro fertilization mexico
[...]Every after inside a whilst we decide on blogs that we read. Listed below are the latest web-sites that we pick out [...]
dogs papers
[...]one of our guests not long ago advised the following website[...]
french bulldog puppies san antonio
[...]please pay a visit to the websites we comply with, such as this a single, because it represents our picks in the web[...]
french bulldog puppies for sale
[...]please check out the websites we follow, including this one, because it represents our picks from the web[...]
kauai weather
[...]Every after inside a when we pick out blogs that we study. Listed below are the latest web-sites that we choose [...]
clima de buenos aires
[...]Sites of interest we’ve a link to[...]
how to obtain dog papers
[...]check beneath, are some totally unrelated web-sites to ours, however, they’re most trustworthy sources that we use[...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://krelle.lv/raibi-joki-meza/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://bconline.com.my/friends/idevaffiliate.php?id=533
best joint supplement for dogs
[...]always a major fan of linking to bloggers that I appreciate but really don’t get lots of link like from[...]
french bulldog rescue
[...]usually posts some very intriguing stuff like this. If you are new to this site[...]
groups
groups
French Bulldog Texas
[...]one of our visitors lately advised the following website[...]
blue french bulldog
[...]Wonderful story, reckoned we could combine some unrelated information, nonetheless really really worth taking a search, whoa did a single master about Mid East has got more problerms also [...]
linh hoang
[...]Here are a few of the internet sites we suggest for our visitors[...]
coco tennis
[...]here are some links to web pages that we link to for the reason that we feel they are worth visiting[...]
bitcoin
[...]Sites of interest we’ve a link to[...]
French Bulldog puppies in Dallas
[...]usually posts some quite interesting stuff like this. If you are new to this site[...]
French Bulldog puppies in San Antonio
[...]Here are a few of the web sites we advise for our visitors[...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://5p4rk13.com/click/9469/item/21689748?url=https://cheapcamshows.com/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://www.escondidotreeremovals.com/the-importance-of-trees-and-understanding-tree-lopping-for-property-owners-in-townsville/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://kintsugi.seebs.net/proxy.php?link=https://pcasltd.com/
designer kennel club
[...]here are some links to web pages that we link to due to the fact we think they are really worth visiting[...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://techinformernews.com/2023/07/10/how-queen-arwa-university-journals-enhance-scholarly-communication/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://effinity.go-sport.com/servlet/effi.redir?id_compteur=13422061
clima cancun
[...]we prefer to honor quite a few other web websites on the net, even though they aren稚 linked to us, by linking to them. Below are some webpages really worth checking out[...]
how to get papers for a dog
[...]that would be the finish of this post. Right here you will discover some web sites that we feel you値l enjoy, just click the hyperlinks over[...]
texas heeler
[...]Sites of interest we’ve a link to[...]
miniature bulldog
[...]Sites of interest we have a link to[...]
goldador dog
[...]Every once in a though we select blogs that we read. Listed beneath are the most up-to-date internet sites that we select [...]
what colors do dogs see
[...]just beneath, are numerous entirely not connected websites to ours, however, they may be certainly really worth going over[...]
maltese yorkie mix dog
[...]the time to study or go to the subject material or web-sites we have linked to below the[...]
life expectancy of chiweenie
[...]Every when in a whilst we pick blogs that we study. Listed below are the latest internet sites that we pick [...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://www.unimogsound.be/inteligent-transitions-in-ux-design/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://ads.adfox.ru/249922/clickURLTest?ad-session-id=1810291660897038214
tiktok
tiktok
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://www.autobody.ru/bitrix/redirect.php?goto=https://thecamgirls.net
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://zinnyfactor.com/blog/2024/06/18/why-continuing-education-great-idea/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://gorodovaya.com/bitrix/rk.php?goto=http://www.cheapcamshows.com
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://verboconnect.com/bitrix/redirect.php?goto=https://www.pcasltd.com/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://www.ansage.jp/shop/display_cart?return_url=https://lms.qau.edu.ye/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://m.shopinphoenix.com/redirect.aspx?url=http://www.journal.qau.edu.ye
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://www.bienvenidosalamuda.com/2022/09/02/oda-a-la-braga-alta/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://linuxmintusers.de/index.php?thememode=mobile;redirect=https://cheapcamshows.com
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://kitatoda-class.com/2022/11/26/ぶれないメンタル/
axbb.ru
axbb.ru
human design
human design
ragnarok mobile private server
[...]we prefer to honor a lot of other world-wide-web sites on the web, even when they aren稚 linked to us, by linking to them. Below are some webpages really worth checking out[...]
dizain cheloveka
dizain cheloveka
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://indiatodays.in/list.php?part=2024/05/19/301
wix seo specialists
[...]Wonderful story, reckoned we could combine a few unrelated data, nonetheless really worth taking a appear, whoa did 1 discover about Mid East has got additional problerms at the same time [...]
youtube-videos
youtube-videos
wix seo
[...]usually posts some extremely fascinating stuff like this. If you are new to this site[...]
wix seo
[...]one of our guests a short while ago recommended the following website[...]
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://www.performancesanteconseil.com/spip.php?action=cookie
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://aacsatlanta.com/alcohol-and-drug-evaluations-in-ga/
HumanDesign2028.ru
HumanDesign2028.ru
hdmy.ru
hdmy.ru
dizain-cheloveka-manifestor.ru
dizain-cheloveka-manifestor.ru
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://womenabide.com/2013/11/18/what-does-revival-look-like/
Lider
Lider
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://www.2igroup.co.uk/hello-world/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://watanhd.com/1402/05/08/hello-world/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://kimaarkitektur.no/?URL=https://www.pcasltd.com/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://napolivlz.ru/italjanskaja-kuhnja/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
https://www.ashleighdowney.com/wordpress-native-gallery/
node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
http://louisianarepublican.com/?p=32
… [Trackback]
https://www.smylifedental.co.in/smylifedentals/