WP Super Cache が生成する mod_rewrite ルールは設定によってバグってる…たぶん、きっと、絶対www
さくらです♡こんばんわ☆彡
WP Super Cache WordPress プラグインの生成する mod_rewrite ルールにバグがあるみたいだったから報告するわね。
まず現象から言うけど、WP Super Cache をインスコしたら 404 Not Found になるってことね。実際さくらも痛い目見たわよww
んでもうキャッシュ使うのヤーメピとか思ってたんだけど、他にも同じ現象で困ってる人がいるみたいだから調べてみることにしたの。
WP Super Cache をインスコしたときに 404 Not Found が発生する条件
バグフィックス方法とか説明する前に、このバグ、必ず悪さをする訳では無いみたいなんで、404 Not Found になる条件から説明するわね。
WordPress のインストール方法に依存します
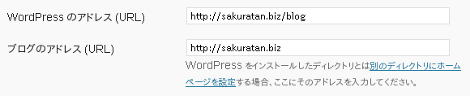
まずこのバグは、WordPress をインスコするときに、別のディレクトリにホームページを設定してたら発生するの。

ダッシュボードの [設定] → [一般] から上のキャプチャみたいな感じに設定したら、別のディレクトリにホームページを設定できるの。この辺の設定した記憶が無かったら問題は発生しないと思うわ、たぶんwww
WP Super Cache の設定にも依存します
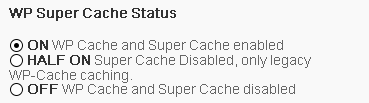
わざわざ説明するまでも無いと思うんだけど、WP Super Cache って HALF ON とか言うふざけたモードがあるのね。

今回問題にしてる 404 Not Found になるバグは、HALF ON 時は発生しないわ。ちなみに HALF ON って WP Cache と同じ機能だけ有効にするってことみたいよ。
バグ発生条件のまとめ
発生条件をまとめるわね。
- WordPress をインストールするときに、別ディレクトリにホームページを設定した
- WP Super Cache を ON にした
この条件に該当してて、WP Super Cache をインスコしたら 404 Not Found になった人は、これから説明する方法で直ると思うわよ。
条件に該当してなかったら、別のバグか設定ミスが原因だと思うからさくらは直し方知らないわ。悪いけど自分で調べてねww
直し方
バグの修正方法なんだけど、手作業で直す方法だけ説明することにしたわ。パッチ書いてもいいんだけど、WP Super Cache って割と頻繁にアップデートしてるみたいだし、その都度パッチを作り直すのも面倒だし、そんな大した作業じゃないし、って感じよwww
とりあえず WP Super Cache をインスコしたところ辺りから説明するわね。
まず WP Super Cache を ON にして (Update Status ボタンを押して) 変更を確定させてから、もうちょっと下の方にある Update Mod_Rewrite Rules ボタンは押したかしら?これ押さないと WP Super Cache はキャッシュファイル作ってるだけで完全に有効になってないわよ。

Update Mod_Rewrite Rules を押したらブログのトップページにアクセスして 404 Not Found になってないかすぐ確認してね、すぐよ!すぐ!! 404 Not Found になってなかったらトラブルには巻き込まれてないから安心してちょうだいww
この時注意して欲しいんだけど、WP Super Cache を有効にしたとき同時に Don’t cache pages for logged in users.
オプションを有効にしてたら、WordPress にログインしてる間は 404 Not Found にならないから、一度ログオフしてから確認する必要があるわよ。
で、404 Not Found になってたら、Update Mod_Rewrite Rules を押した際に WP Super Cache プラグインは .htaccess ファイルを間違った設定で更新してる可能性があるわ。.htaccess を開いて、以下の青く塗った部分を確認してね。
# BEGIN WPSuperCache
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
AddDefaultCharset utf-8
RewriteCond %{REQUEST_METHOD} !=POST
RewriteCond %{QUERY_STRING} !.*=.*
RewriteCond %{HTTP:Cookie} !^.*(comment_author_|wordpress|wp-postpass_).*$
RewriteCond %{HTTP:Accept-Encoding} gzip
RewriteCond %{DOCUMENT_ROOT}/hoge/blog/wp-content/cache/supercache/%{HTTP_HOST}/$1/index.html.gz -f
RewriteRule ^(.*) /hoge/blog/wp-content/cache/supercache/%{HTTP_HOST}/$1/index.html.gz [L]
RewriteCond %{REQUEST_METHOD} !=POST
RewriteCond %{QUERY_STRING} !.*=.*
RewriteCond %{HTTP:Cookie} !^.*(comment_author_|wordpress|wp-postpass_).*$
RewriteCond %{DOCUMENT_ROOT}/hoge/blog/wp-content/cache/supercache/%{HTTP_HOST}/$1/index.html -f
RewriteRule ^(.*) /hoge/blog/wp-content/cache/supercache/%{HTTP_HOST}/$1/index.html [L]
</IfModule>
# END WPSuperCache
この例だと /hoge/blog/wp-content/cache/supercache/.. って部分が問題になるんだけど、このパスをサイト上の 絶対 URL として見たときに、存在しない URL を指してると 404 Not Found になるわ…この説明で分かるかしら?
例えば sakuratan.biz だと上の部分は /blog/wp-content/cache/supercache/.. ってなってないといけないの。頭の /hoge が余分ってことね。
どう直すのが正しいかはサイトの設定によるわ。直し方が分かったら .htaccess をエディタで開いて下の例みたいな感じに書き換えるといいわよ。
# BEGIN WPSuperCache
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
AddDefaultCharset utf-8
RewriteCond %{REQUEST_METHOD} !=POST
RewriteCond %{QUERY_STRING} !.*=.*
RewriteCond %{HTTP:Cookie} !^.*(comment_author_|wordpress|wp-postpass_).*$
RewriteCond %{HTTP:Accept-Encoding} gzip
RewriteCond %{DOCUMENT_ROOT}/hoge/blog/wp-content/cache/supercache/%{HTTP_HOST}/$1/index.html.gz -f
RewriteRule ^(.*) /blog/wp-content/cache/supercache/%{HTTP_HOST}/$1/index.html.gz [L]
RewriteCond %{REQUEST_METHOD} !=POST
RewriteCond %{QUERY_STRING} !.*=.*
RewriteCond %{HTTP:Cookie} !^.*(comment_author_|wordpress|wp-postpass_).*$
RewriteCond %{DOCUMENT_ROOT}/hoge/blog/wp-content/cache/supercache/%{HTTP_HOST}/$1/index.html -f
RewriteRule ^(.*) /blog/wp-content/cache/supercache/%{HTTP_HOST}/$1/index.html [L]
</IfModule>
# END WPSuperCache
.htaccess を書き換えて再度ブログにアクセスしてみて、404 Not Found にならずにちゃんとブログが表示されたら直ったと思ってもらっていいわよ。逆に 404 のままなら RewriteRule の修正方法を見直してね。
この説明でいまいちよく分かんない人は、Apache の mod_rewrite のマニュアル見るか、WP Super Cache を使うのは諦めた方が懸命だと思うわ。坊やにはまだ早いってことねww
さくら
P.S. 言っちゃ悪いけど、このバグってまったくもって PHP クォリティよね。誰もテストしてないのかしら? PHP プログラマって一括りにされてダンコーガイにあれやこれや言われてもしょうがないような気もするわね、これじゃww
[...] 引用、参考サイトは以下 WP Super Cache が生成する mod_rewrite ルールは設定によってバグってる…たぶん、きっと、絶対www « ややゆっくりしていってネ!!! stupid website» ブログアーカイブ [...]
[...] ■WP Super Cache ・[APPOFIT] キャッシュして高速化するプラグイン WP Super Cache ・[Bloody Mary – blog] WP Super Cache に大はまり ・[mk-mode BLOG] WordPress - WP Super Cache 導入! ・[ややゆっくりしていってネ!!!] WP Super Cache が生成する mod_rewrite ルールは設定によってバグってる…たぶん… [...]
HI Mark, many thanks. Will incorporate my subscriber list and your mail and keep you placed.
No bother Laura. Very happy to unfold a Gaelic love that is little around. Wish the songs are currently coming along perfectly.
Actually no matter if someone doesn’t understand after that
its up to other people that they will help, so here it occurs.
だから私はnode.jsで通常のWebアプリケーションを作成するチュートリアルを書こうとしました。 WebSocketと新しいテーマをテーマにしてはかなり良いようですが、PHPのような通常のWebアプリケーションを作っている人のためのチュートリアルが好きではないと思います。
このチュートリアルの内容ではありましたが、私は短いURL Webアプリケーションを作成することにしました。 それはbit.ly、t.co、nico.msのようなものです。 短いURLデータをMySQLに保存します。
私はかなり長い文章を持っているので、まずそれをテーブルに置きます。